开源软件名称:coocssweb/react-ssr
开源软件地址:https://github.com/coocssweb/react-ssr
开源编程语言:
JavaScript
81.6%
开源软件介绍:
React SSR
Delightful React Server-Side Rendering
线上DEMO演示
基于这个demo扩展的做了个人博客。可以参考下
http://www.shuxia123.com/
React SSR
这是基于React、React-Router、Redux、Koa2.0实现的React服务端渲染方案。为了更好的演示,已实现一个简单的电影首页、电影详情页。
数据资源是豆瓣上的资源。样式也参考了豆瓣的样式
快速上手
// 安装依赖
npm install
// 为了构建一个模板(dist/index.html)给koa模板引擎使用
npm run build:local
// 启动本地node服务器,这里设置的端口是4322
npm run server:dev
// 启动前端服务,这里的服务端口号是8088
npm start
// 访问 http://localhost:4322进行开发
功能预览
目前已实现首页、详情页的交互和相关接口
首页:(直接访问时,会走服务端渲染出首页dom,浏览器右键可以查看源码)
http://localhost:4322
详情页:(直接访问时,会走服务端渲染出详情页dom,浏览器右键可以查看源码)
http://localhost:4322/detail/30163509
api接口:
http://localhost:4322/api/home
http://localhost:4322/api/movie/30163509
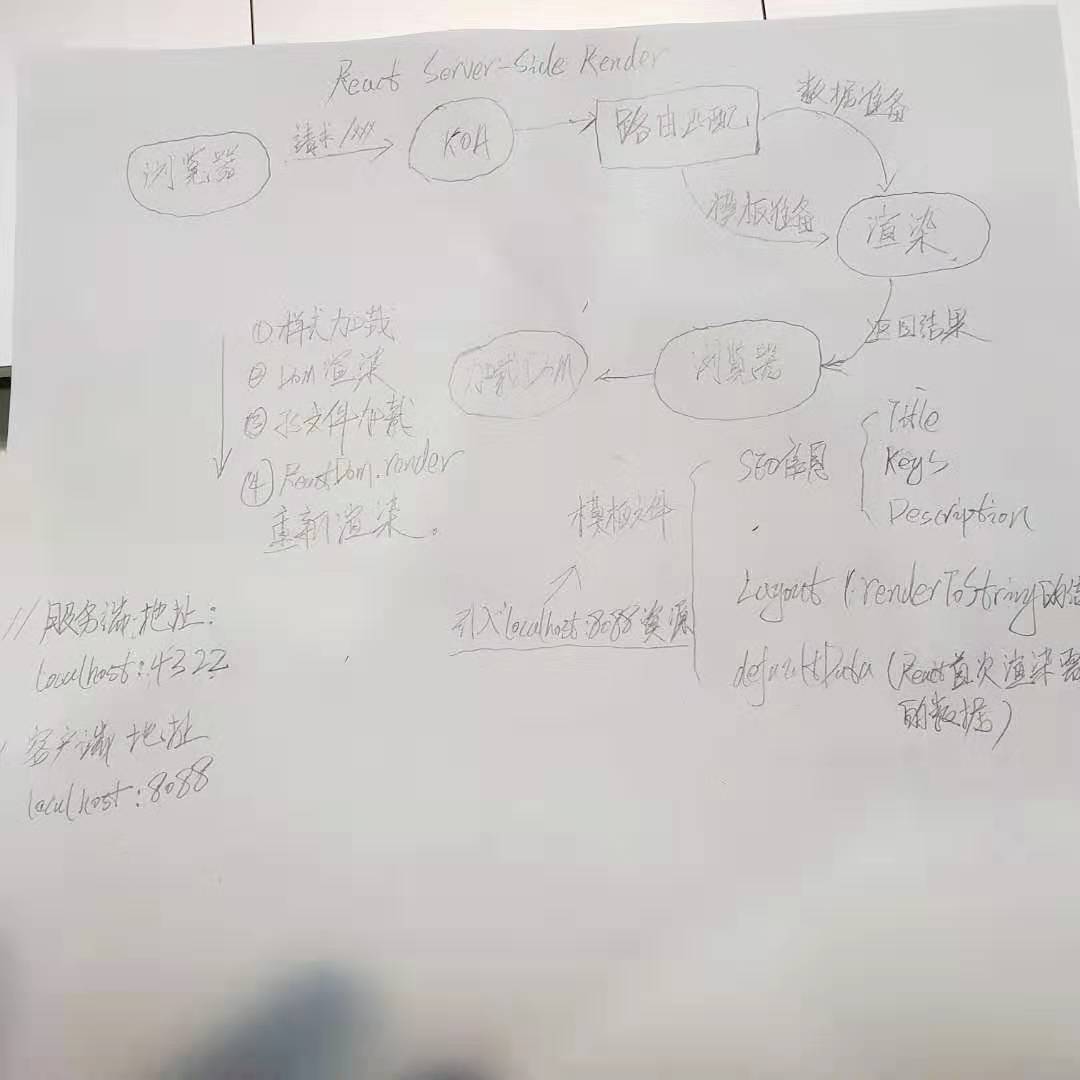
实现原理
如果你想查看更多原理内容,可以看我的知乎。
React SSR 实现原理
webpack依赖目录 与 nodejs依赖目录
webpack中配置resolve.alias依赖目录,方便import
// build/webpack.base.config.js文件
alias: {
'@scss': resolve('src/assets/scss'),
'@api': resolve('src/api'),
'@containers': resolve('src/containers'),
'@components': resolve('src/components')
},
因此node下也需要配置一致的目录,否则会提示"@components 目录找不到"。这个可以通过 module-alias 进行配置。
// package.json 配置
"_moduleAliases": {
"@scss": "src/assets/scss",
"@api": "src/api",
"@containers": "src/containers",
"@components": "src/components"
}
首页预览 和 浏览器源码
访问 http://localhost:4322
详情页预览 和浏览器源码

|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信






















请发表评论