开源软件名称(OpenSource Name): jqhph/dcat-admin开源软件地址(OpenSource Url): https://github.com/jqhph/dcat-admin开源编程语言(OpenSource Language):
PHP
86.3%
开源软件介绍(OpenSource Introduction):
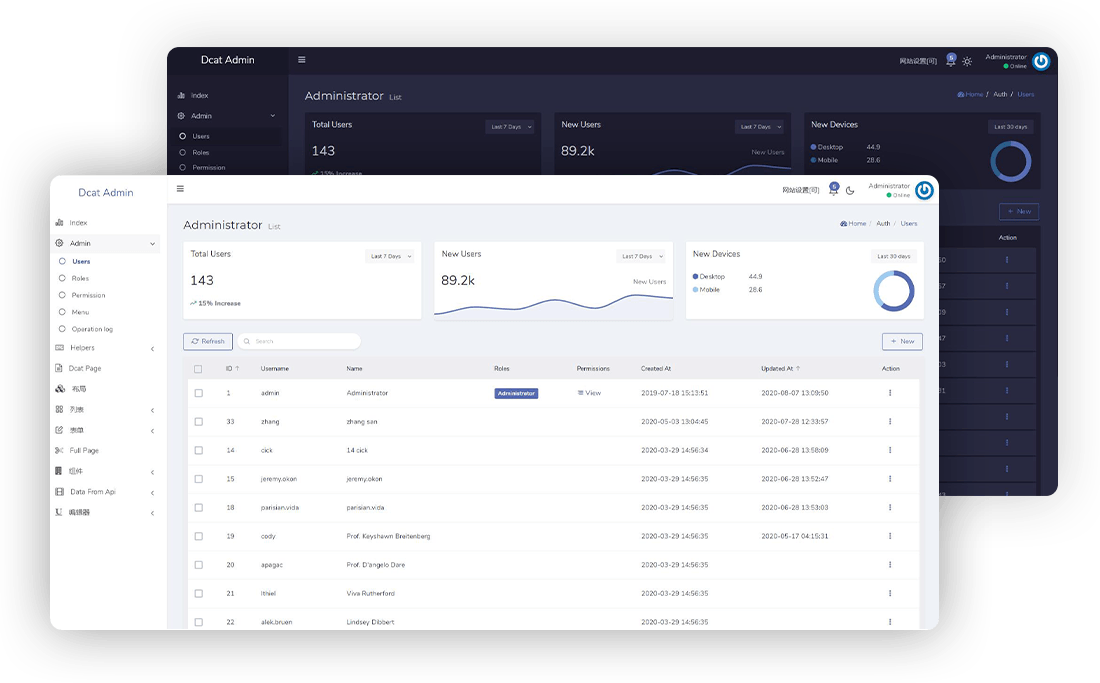
Dcat Admin是一个基于laravel-admin 二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的HTML代码,对后端开发者非常友好。
PHP >= 7.1.0
Laravel 5.5.0 ~ 9.*
Fileinfo PHP Extension
如果安装过程中出现composer下载过慢或安装失败的情况,请运行命令composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/把composer镜像更换为阿里云镜像。
首先需要安装laravel框架,如已安装可以跳过此步骤。如果您是第一次使用laravel,请务必先阅读文档 安装 《Laravel中文文档》 !
composer create-project --prefer-dist laravel/laravel 项目名称 7.*
# 或 安装完laravel之后需要修改.env文件,设置数据库连接设置正确
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=dcat-admin
DB_USERNAME=root
DB_PASSWORD=
安装dcat-admin
cd {项目名称}
composer require dcat/laravel-admin
然后运行下面的命令来发布资源:
php artisan admin:publish
在该命令会生成配置文件config/admin.php,可以在里面修改安装的地址、数据库连接、以及表名,建议都是用默认配置不修改。
然后运行下面的命令完成安装:
执行这一步命令可能会报以下错误Specified key was too long ... 767 bytes,如果出现这个报错,请在app/Providers/AppServiceProvider.php文件的boot方法中加上代码\Schema::defaultStringLength(191);,然后删除掉数据库中的所有数据表,再重新运行一遍php artisan admin:install命令即可。
php artisan admin:install
上述步骤操作完成之后就可以配置web服务了,注意需要把web目录指向public目录 !如果用的是nginx,还需要在配置中加上伪静态配置
location / {
try_files $uri $uri/ /index.php?$query_string;
}
启动服务后,在浏览器打开 http://localhost/admin,使用用户名 admin 和密码 admin登陆。
Dcat Admin 基于以下组件:
This project exists thanks to all the people who contribute. [Contribute ].
Become a financial contributor and help us sustain our community. [Contribute ]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute ]
dcat-admin is licensed under The MIT License (MIT) .
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信
























请发表评论