开源软件名称:mixi-inc/JavaScriptTraining
开源软件地址:https://github.com/mixi-inc/JavaScriptTraining
开源编程语言:
JavaScript
71.8%
开源软件介绍:2日でできる JavaScriptTraining
JavaScript 初心者が JS の未来を見据えつつ、
基礎をひととおり身に付けるための資料です。
この README は npm run presentation で
再生することができます。
解答・解説について
解答は 2015-example-solution で見られます!
トレーニングの目標
このトレーニングの目標は、
モジュールを読み書きできるようになり、
自分の好きなモジュールを
つくれるようになることです。
トレーニングの前に、セットアップを
終わらせてしまいましょう。
セットアップ
1. 環境をセットアップ
この研修では Google Chrome を利用します。
上のリンクから Chrome をインストールしてください。
Node.js も利用しています。
こちらも上のリンクからインストールしてください。
2. JavaScriptTraining を fork
JavaScriptTraining の学習履歴を残すために、
JavaScriptTraining リポジトリを fork します。
画面右上にある fork ボタンを押してください。

3. 必要なものをダウンロード
ここからはターミナル上での操作になります。
リポジトリの URL をコピーし、下のコマンドを
ターミナルで実行してください。
4. セットアップ
下のコマンドをターミナルで実行してください。
cd JavaScriptTraining
npm install
5. webサーバーを立ち上げる
下のコマンドをターミナルで実行してください。
なお、トレーニング中はこのコマンドを
終了しないでください。
6. トップページにアクセスする
ブラウザから http://localhost:8000 へ
アクセスしてください。
トレーニングの一覧が表示されていれば完了です。
トレーニング前レクチャー
JavaScript とは
JavaScript はウェブの言語です。
ウェブページにある特定の要素を
操作する手段として始まりましたが、
途方もなく成長しました。
(JavaScript パターン, O'Reilly)
JavaScript のすごいところ
クラスというものがなく、
第一級オブジェクトである関数が
多くの仕事に使われます。
(JavaScript パターン, O'Reilly)
Java や PHP が追加しはじめた
クロージャーや無名関数といった
機能は、JavaScript 開発者が
楽しんできた機能であり、
あるのが当然だと思われていました。
(JavaScript パターン, O'Reilly)
楽しんできた機能???
['Foo', 'Bar', 'Buz'].forEach(function(name) {
console.log('hello ' + name);
});(クロージャーはトレーニングで扱います)
JavaScript はどこで動くのか
JavaScript の特色のひとつは、ブラウザ上で
動作するということです。ブラウザ上で動作できる
言語はいくつかありますが、一般的に
JavaScript がよく使われます。
いつ JavaScript を使うのか
-
Web ページに独自の動きをつけたいとき
(一部は CSS でできます)
-
ページ遷移なしにサーバーと通信したいとき
-
パフォーマンスチューニング
-
フロントエンドエコシステム使いたいとき
(タスクランナーとかパッケージマネージャ)
JavaScript を使うと…
JavaScript に会いにいこう
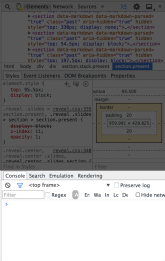
1. 開発ツールを開く
Chrome で http://localhost:8000 を開きます。
Web ページの適当な場所で
右クリック > 要素の検証
または
- Mac の人: ⌘ + ⌥ + i
- Windows の人:Ctrl + Shift + i
2. Console を開く
開発ツールを選択し、Esc キーを
数回おしてみてください。
すると、下に Console が出てきます。
この Console から、JavaScript を
実行することができます。

3. 何か実行してみる
試しに alert('Foo'); と実行してみてください。
アラートポップアップが表示されます。
4. 計算させてみる
1 + 1 や 'Foo' + 'Bar' なども実行できますね。
5. 変数代入・参照してみる
変数代入・参照もできますね。
6. ブラウザオブジェクトをいじる
ブラウザオブジェクトもいじってみましょう。
document.title = 'あなたとjava 今すぐダウンロード'; Chrome のタブ名が書き変わりました。
7. ページを再読み込みすると戻る
ページを再読み込みしてみてください。
これまでの変更はすべてリセットされます。
(つまり、この方法で本番リリースは
できないということですね!)
8. JavaScript とここで会える
-
スクリプト読み込みパターン(推奨)
<script src="foo.js"></script>
-
インラインパターン
<script>alert('inline!');</script>
-
インラインイベントハンドラーパターン
<img src="buz.png" onerror="alert('onerror!')">
-
ブックマークレットパターン
<a href="javascript: alert('bookmarklet!')"></a>
開発環境道場
(あるいはポエム)
JavaScript を効率的に書けるようにするために
最低限の開発環境を整えます。
JavaScript に精通していない人に
「どんなツールを使ったらいいですか?」と
聞かれることがよくあります。
私は「構文ハイライトと lint を使うといいですよ」、
と答えることにしています。

ひとつエピソードを紹介します。
JavaScript には静的型検査がないことや、
記号が多い構文や、まずい仕様がいくつもあるので、
ミスを犯しやすい言語の一つです。
たとえば、JavaScript には "use strict" という
宣言があります。この宣言は JavaScript の
まずい仕様の一部をエラーにすることで修正を
促す効果があり、よく記述を推奨される宣言です。
あるプロジェクトで気を利かした
プログラマーが "use strict" を
新しいスクリプトで使い始めました。
"use strict";
// Do something... これは、開発時のミスを早期発見できるように
するよい方法です!
しかし、リリース後、新しいスクリプトとは
関係ないはずの JavaScript による
メニューが動作しなくなっていました。
なぜでしょうか?
これは、パフォーマンスチューニングの一環で
複数の JavaScript ファイルを結合していたこと、
ファイルに対する "use strict" を利用していた
ことの2つが原因となって起きた不具合です。
"use strict" が結合された
すべてのファイル全体に効くように
なり、"use strict" に対応していない
古いファイルがエラーを出すように
なってしまっていたのでした。
このエピソードは、いわゆる初見殺しです。
「何それどうしてそんな仕様なの |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





















请发表评论