开源软件名称(OpenSource Name): kadirahq/meteor-graphql开源软件地址(OpenSource Url): https://github.com/kadirahq/meteor-graphql开源编程语言(OpenSource Language):
JavaScript
96.2%
开源软件介绍(OpenSource Introduction): Lokka This is an alternative data layer for Meteor with GraphQL. Basically, it'll allow you to expose GraphQL schemas to the client.
Then you can use Lokka to interact with GraphQL schemas in the client side.
Add it your app with:
meteor add kadira:graphql
Then run your app with: meteor -p 3000
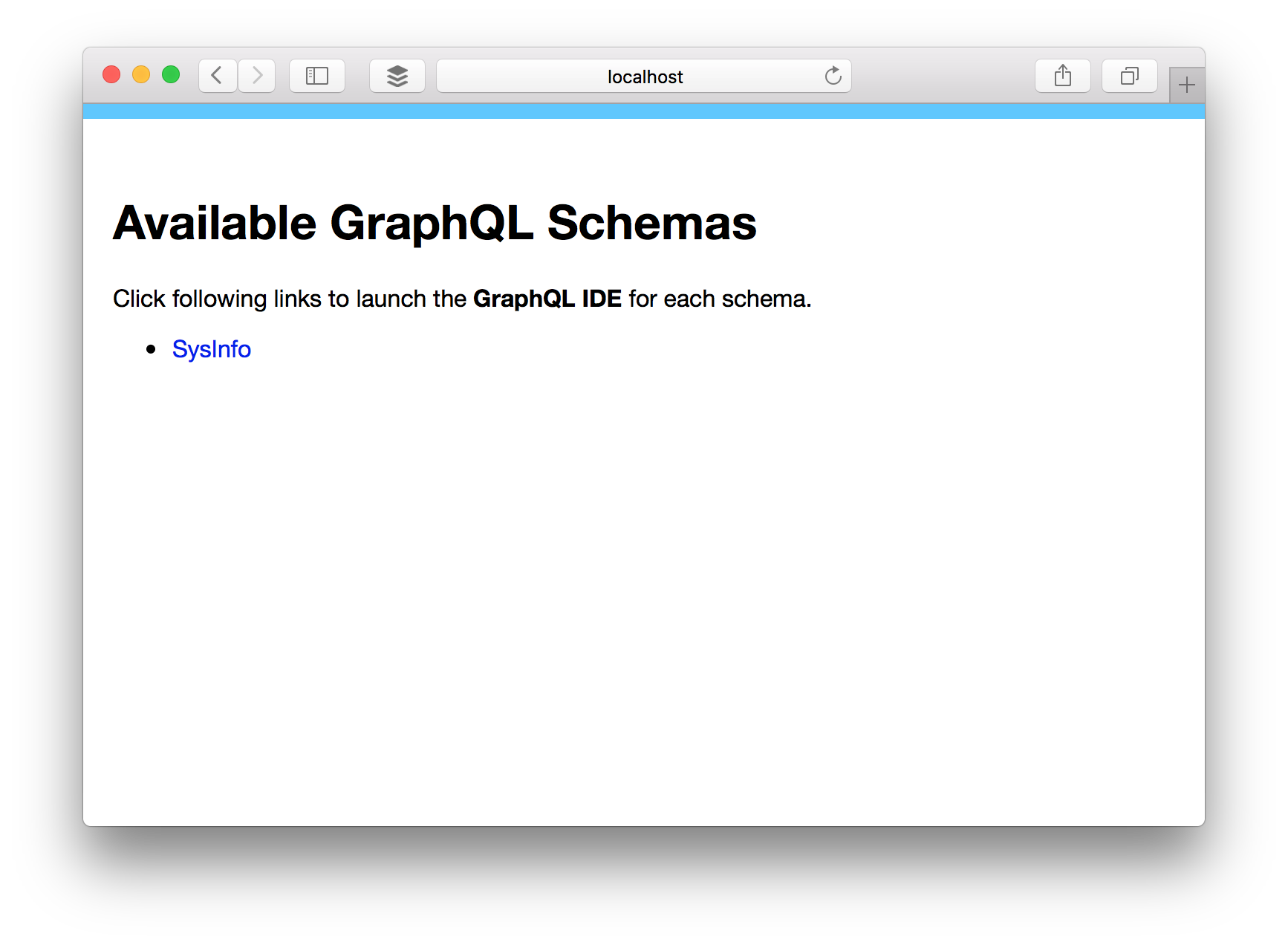
Then visit http://localhost:3000/graphql to see all the schemas available in your app.
Refer this guide to get started with GraphQL inside Meteor.
Register multiple GraphQL schemas.
In Browser GraphQL IDE while development.
Seamless client side integration with Lokka.
React utilities.
Meteor based Authorization Optimistic Updates support (via Lokka).
Client Side Caching (via Lokka).
Declarative Data Definition (via Lokka).
GraphQL Meteor intergration comes with few simple APIs. Let's explore them:
This holds all the types in GraphQL, where you can used to build GraphQL schemas. Check this schema for a sample usage.
This API allows you to register a GraphQL schema with Meteor. Then you can use it on the client and inside the in-browser IDE.
const schema = new GraphQLSchema ( {
query,
mutation
} ) ;
GraphQL . registerSchema ( 'Blog' , schema ) ; GraphQL uses Meteor methods as the transport layer. So, we can get the Meteor userId inside the GraphQL schema with the rootValue to the schema.
See how to use it inside a schema.
This API allows you to create a Lokka client. Then you can use it to interact with your schema.
This will return a Lokka client with the version of 1.6.0.
BlogSchema = GraphQL . createLokkaClient ( 'Blog' ) ;
Check this app on how to use Lokka in a real app.
This is a general purpose React utility to bind data to a react component. Specially for a stateless component via props.
Let's say we've a component like this.
const CurrentTime = ( { time, text} ) => (
< span > { text } : { time } < / span >
) ; We can bind the time to this component like this:
const onPropsChange = ( ( props , onData ) => {
// start the setInterval
const handler = setInterval ( ( ) => {
let time = ( new Date ( ) ) . toString ( ) ;
let text = "Current Time" ;
// check props and do some logic
if ( props . timestamp ) {
time = Date . now ( ) ;
text = "Timestamp"
}
// send data like this
// if there's in an error,
// send an Error object instead null
onData ( null , { time, text} ) ;
} , 1000 ) ;
// stop function to cleanup resources
const stop = ( ) => {
clearInterval ( handler ) ;
}
// return the stop function which called when
// the component getting destroyed.
return stop ;
} ) ;
const Clock = GraphQL . bindData ( onPropsChange ) ( CurrentTime ) ; Then we can render our clock like this:
ReactDOM . render ( (
< div >
< Clock / >
< Clock timestamp = { true } / >
< / div >
) , document . body ) ;
See how to use GraphQL.bindData with Lokka: https://goo.gl/M758pR
Loading Component
GraphQL.bindData will indentify the loading state of your component and it'll render a loading message to the UI. You can send a custom component like this:
const MyLoading = ( ) => (
< div > ...+++...< / div >
) ;
const Clock = GraphQL . bindData ( onPropsChange ) ( CurrentTime , MyLoading ) ; Error Component
Just like the loading component, you can send a custom component to handle the error message. For that, do it like this:
const MyError = ( { error} ) => (
< div > { error . message } < / div >
) ;
const Clock = GraphQL . bindData ( onPropsChange ) ( CurrentTime , null , MyError ) ;
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





















请发表评论