开源软件名称(OpenSource Name):steelydylan/gulp-generator
开源软件地址(OpenSource Url):https://github.com/steelydylan/gulp-generator
开源编程语言(OpenSource Language):
JavaScript
45.3%
开源软件介绍(OpenSource Introduction):#gulp-generator

Recommendable for those who often forget how to write gulpfile or for those who like GUI like me!!
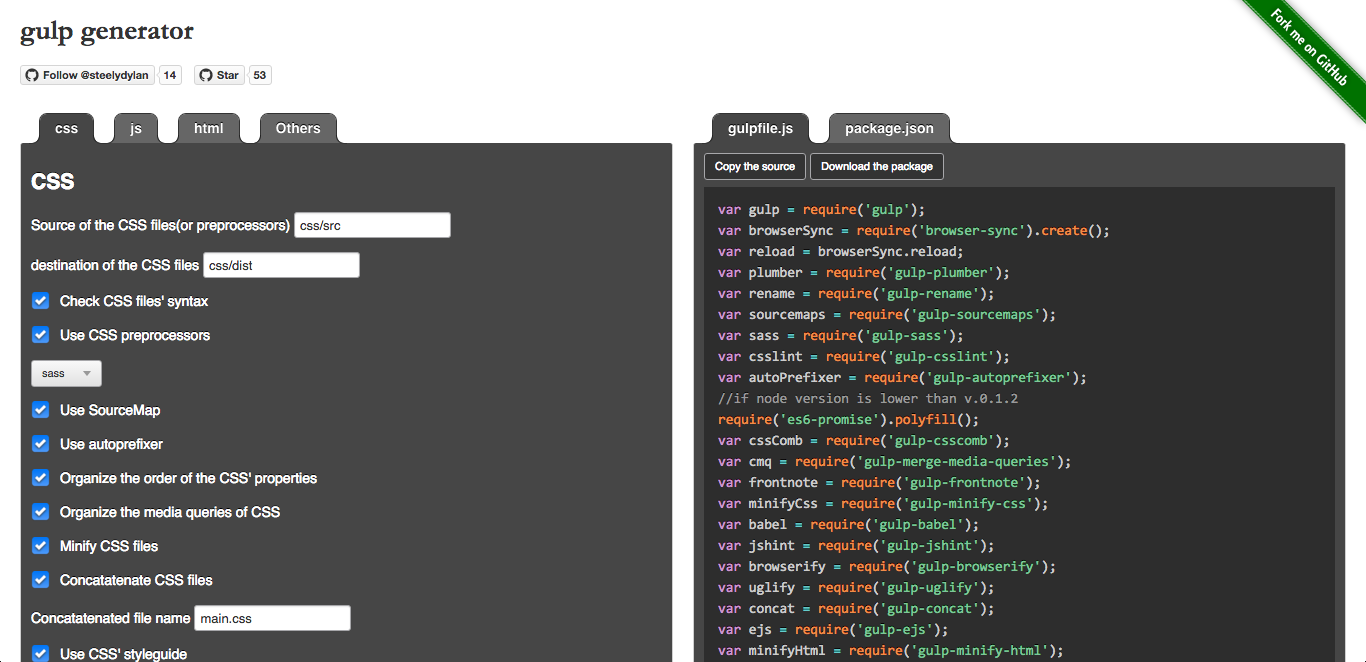
ScreenShot

Usage
- Download gulp generator via command line
git clone [email protected]:steelydylan/gulp-generator.git
-
open index.html
-
Just choose option and download the zip file of the package
-
install dependencies and run your project
Option
CSS
- gulp-sass
- gulp-less
- gulp-stylus
- gulp-autoprefixer
- gulp-csscomb
- gulp-merge-media-queries
- gulp-csslint
- gulp-frontnote
- gulp-minify-css
JavaScript
- gulp-babel
- gulp-coffee
- gulp-typescript
- gulp-jsx
- gulp-uglify
- gulp-concat
- gulp-sourcemaps
- gulp-jshint
HTML
- gulp-ejs
- gulp-jade
- gulp-minify-html
Others
- gulp-imagemin
- gulp-iconfont
- browser-sync
- gulp-notify
- gulp-plumber
- gulp-rename

|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信




















请发表评论