开源软件名称(OpenSource Name): ramonvictor/gulp-protractor-qa开源软件地址(OpenSource Url): https://github.com/ramonvictor/gulp-protractor-qa开源编程语言(OpenSource Language):
JavaScript
93.4%
开源软件介绍(OpenSource Introduction): gulp -protractor-qa
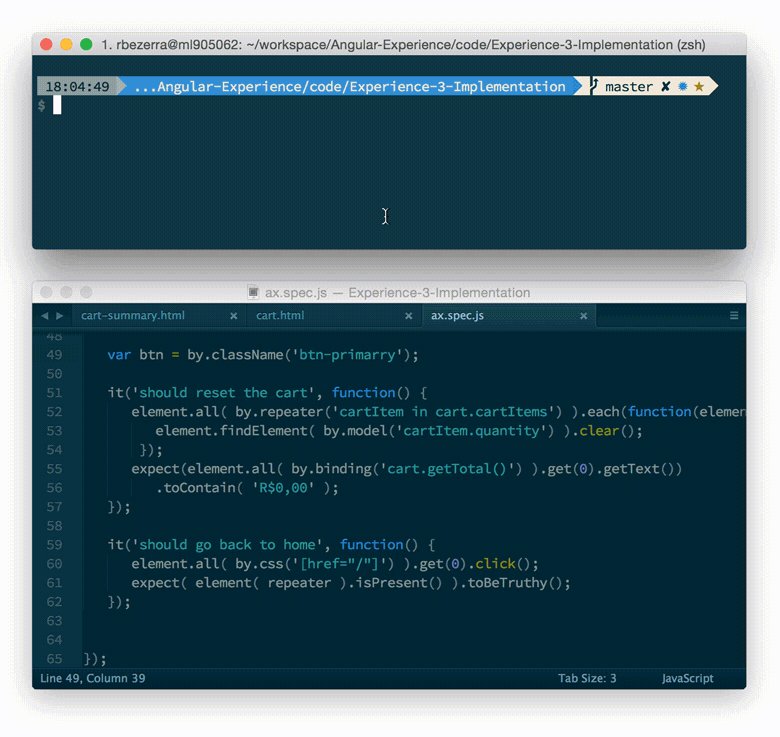
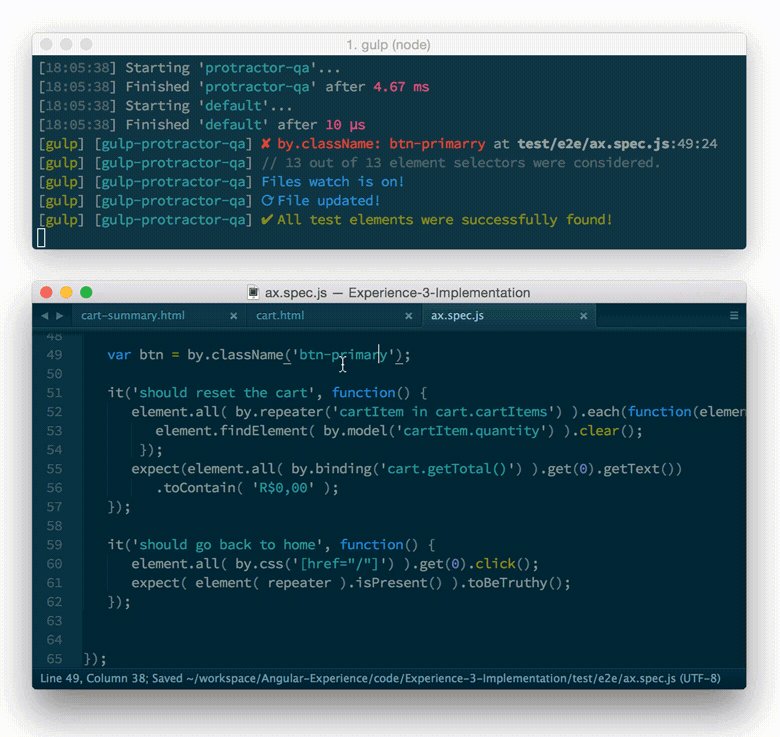
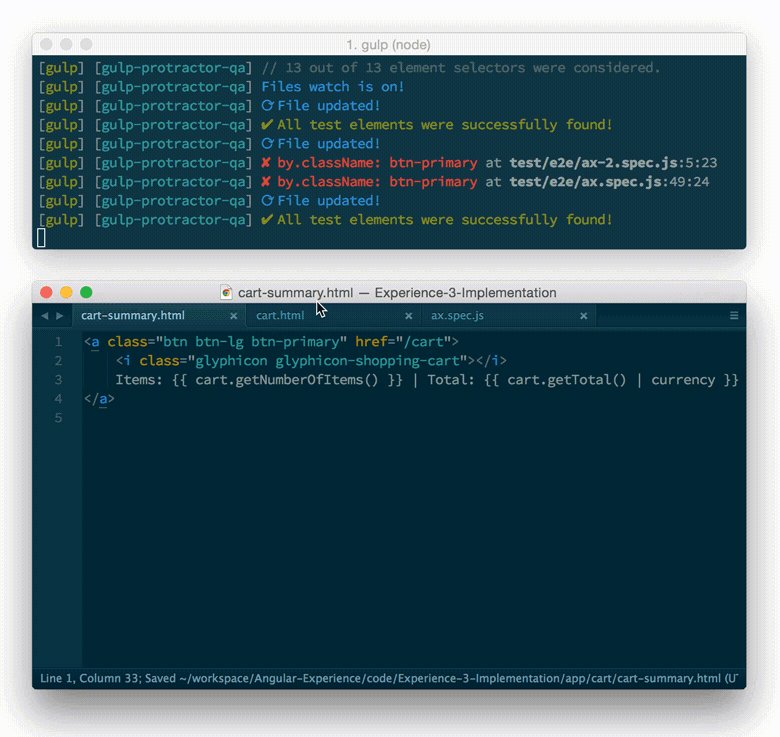
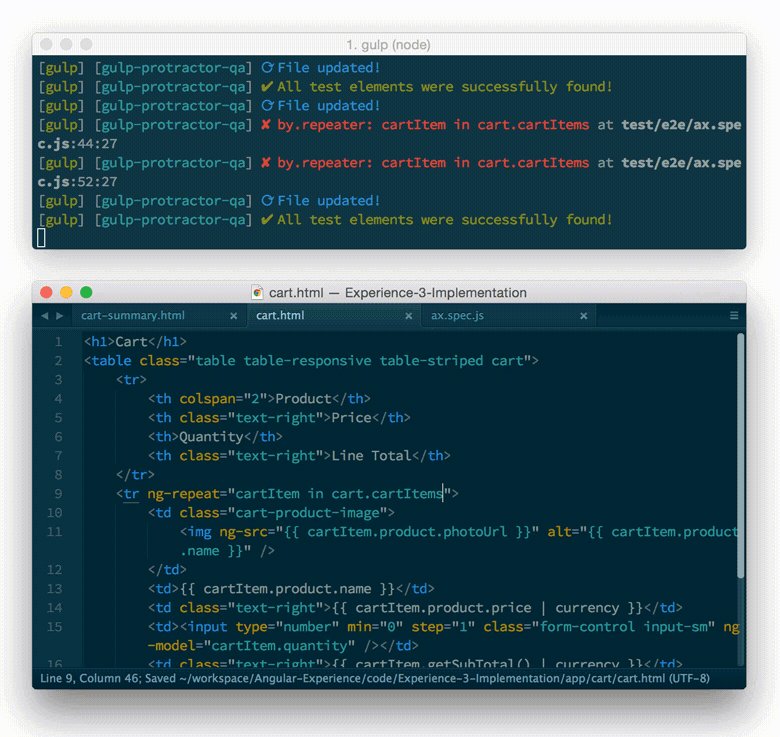
Keeping end-to-end tests up-to-date can be really painful. Gulp Protractor QA can help us by warning whether protractor locators have their matches within a given set of AngularJS view files.
Because code changes should not break our tests!
TL;DR: a couple of new features and fixes have been added since this screencast publication.
npm install --save-dev gulp-protractor-qa
var gulp = require ( 'gulp' ) ;
var protractorQA = require ( 'gulp-protractor-qa' ) ; Registering the task
gulp . task ( 'protractor-qa' , function ( ) {
protractorQA . init ( {
runOnce : true , // optional
testSrc : 'test/e2e/**/*Spec.js' ,
viewSrc : [ 'index.html' , 'partials/*.html' ]
} ) ;
} ) ; Running it
gulp . task ( 'default' , [ 'protractor-qa' ] ) ; See final gulpfile.js example .
Type: Boolean
Default: false
Optional: Set to true when you want to control yourself when to run task.
In other words, it won't watch files changes.
Type: String or Array
Default: ""
Where the plugin should watch the changes in order to map all element() indexes.
Type: String or Array
Default: ""
Where your AngularJS view files are located. Protractor QA will watch the changes in those files to verify if all element() selectors could be found.
Gulp-protractor-qa is currently watching the following element() locators:
by.binding();by.model();by.repeater();by.css();by.id();by.className();by.name();
Note: currently it can't find by.css() selectors with :nth-child().
0.2.0 api completely rewritten, including:
Introducing runOnce feature;
Ignoring commented out element selectors;
Handle any form of denormalized directives - except ng:* due to cheerio limitation;
Fix a couple of bugs related to by.css old regex;
Add suport for more protractor locators: by.id(), by.className() and by.name().
0.1.19 improve by.css regex;
0.1.18 bug fix: adding support for data-* attributes;
0.1.14 showing "<number> out of <total> element selectors are been watched" in the log;
0.1.12 bug fix related to gaze version;
0.1.10 testSrc and viewSrc now receive string or array value;
0.1.07
Improved the error log showing in which file each wrong selector came from;
Improved the regex that find selectors by: by.css('[attr-name="attr-value"]');
0.1.05
Mapping more element() selectors: by.css('[attr-name="attr-value"]') and by.binding();
Improve regex rules to support both: protractor.By and by.;
Other code improvements;
0.1.0 Mapping just two element() selectors: by.model() and by.repeater().
MIT © Ramon Victor
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信






















请发表评论