开源软件名称:postor/html5-generator
开源软件地址:https://github.com/postor/html5-generator
开源编程语言:
JavaScript
91.0%
开源软件介绍:html5-generator
一个快速制作移动宣传页面的工具 | a tool for making mobile slide pages with animations
使用方法 | Usage
提前安装 | Prerequisites:nodejs,mongodb可选(也可用nedb代替),git
- 下载代码 | check out code
git clone https://github.com/postor/html5-generator.git
- 安装依赖 | install packages
cd html5-generator
npm install
- 修改配置 | modify config (eg: dbURI)
vi config.js
- 启动服务 | start your service
node app.js
已有功能 | Current Build
- 注册 | register
- 登陆 | login
- 创建页面 | create page
- 编辑页面、元素 | edit page/element
- 元素进场效果 | animation for come in
- 元素持续动画 | animation for infinite loop
- 支持基于模板修改 | create base on another
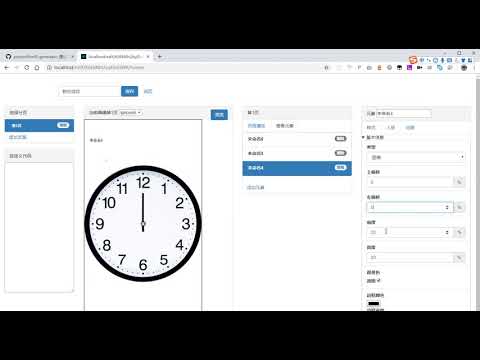
效果 | check it out

- build a animating clock https://www.youtube.com/watch?v=xEoaCEzmRMA&list=PLM1v95K5B1ntVsYvNJIxgRPppngrO_X4s

- add page, element and script https://www.youtube.com/watch?v=0rn-T3izhlg&list=PLM1v95K5B1ntVsYvNJIxgRPppngrO_X4s

|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





















请发表评论