开源软件名称: nhanfu/htmljs开源软件地址: https://github.com/nhanfu/htmljs开源编程语言:
JavaScript
72.0%
开源软件介绍:
Optimize effort of building large scale web application
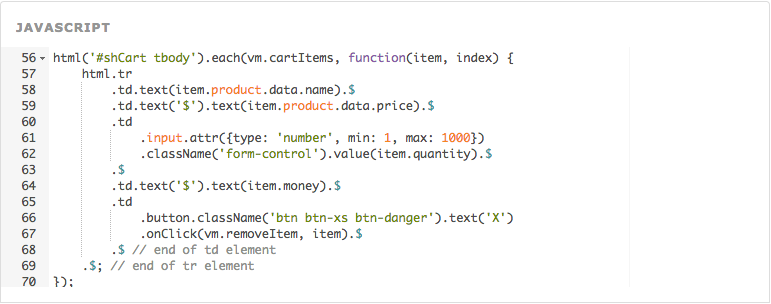
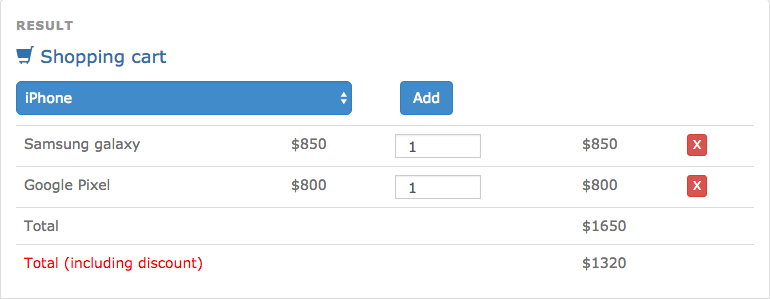
HtmlJs is a JavaScript MVVM library. It is built with OOP and speed in mind.
It helps you to build the most sophisticated and complicated components with ease.
Integrate well with most existing libraries/frameworks like jQuery, AngularJs.
Nuget:
Bower:
Go to Homepage for more details.
Totally new to HtmlJs? Play with HtmlJs interactive tutorial .
Clone the repo from GitHub
git clone https://github.com/nhanfu/htmljs.git
cd htmljs Install build tool. Make sure that Node.js already installed.
Run the build tool
If you have PhantomJs installed, then gulp will execute the test suite and report its result.
1.0.4
Rename html.data to html.observable
Add html.observableArray
Remove createElementNoParent() function
Replace getter and setter by data property
1.0.3
Fix bug for ajax module and dropdown component
Use property instead of function to render DOM
Nhan Nguyen – @nhan_htmljs – [email protected]
Distributed under the MIT license. See LICENSE for more information.
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

























请发表评论