开源软件名称:电商-商城
开源软件地址:https://gitee.com/brother-ting/om
开源软件介绍:
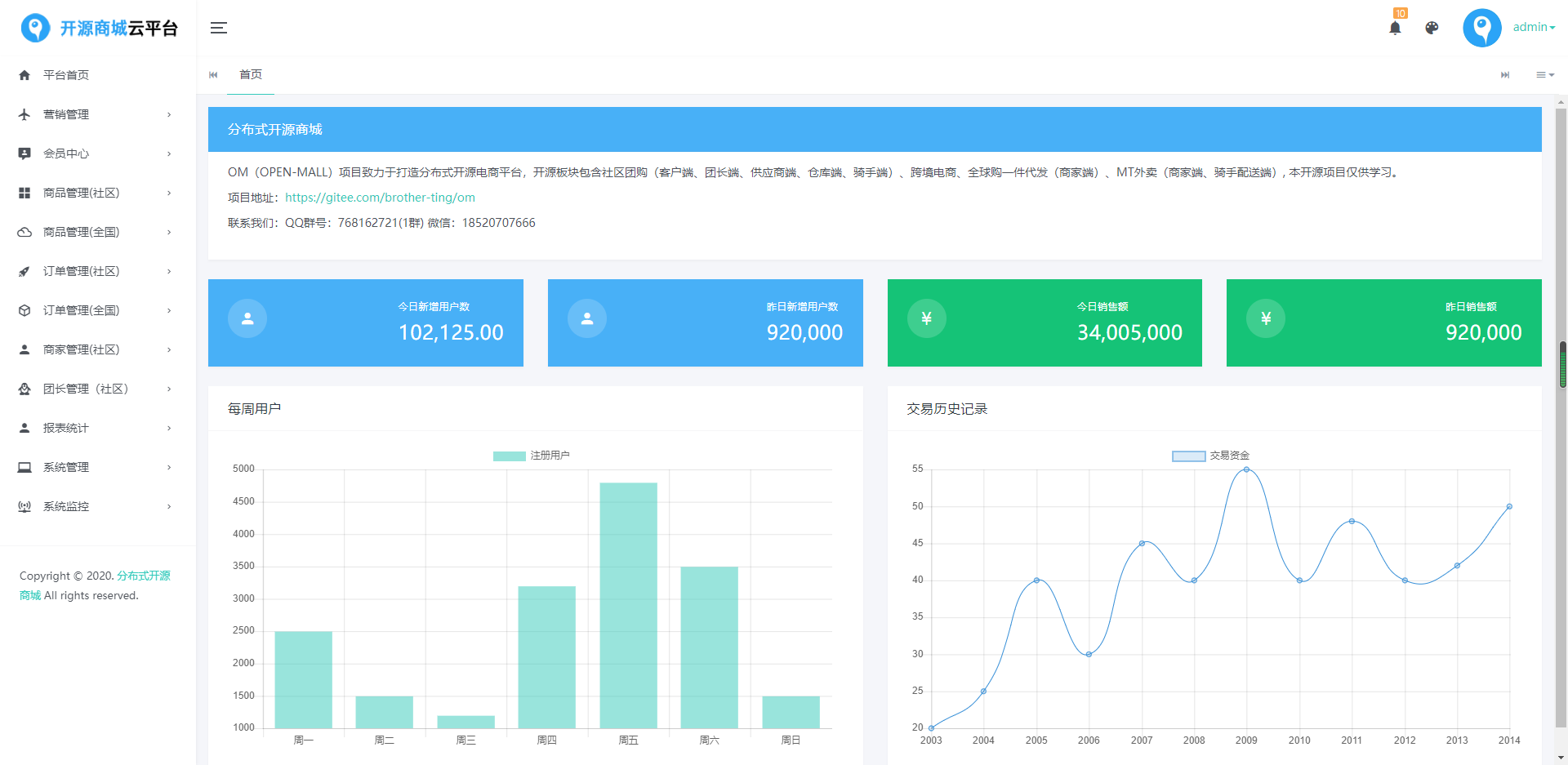
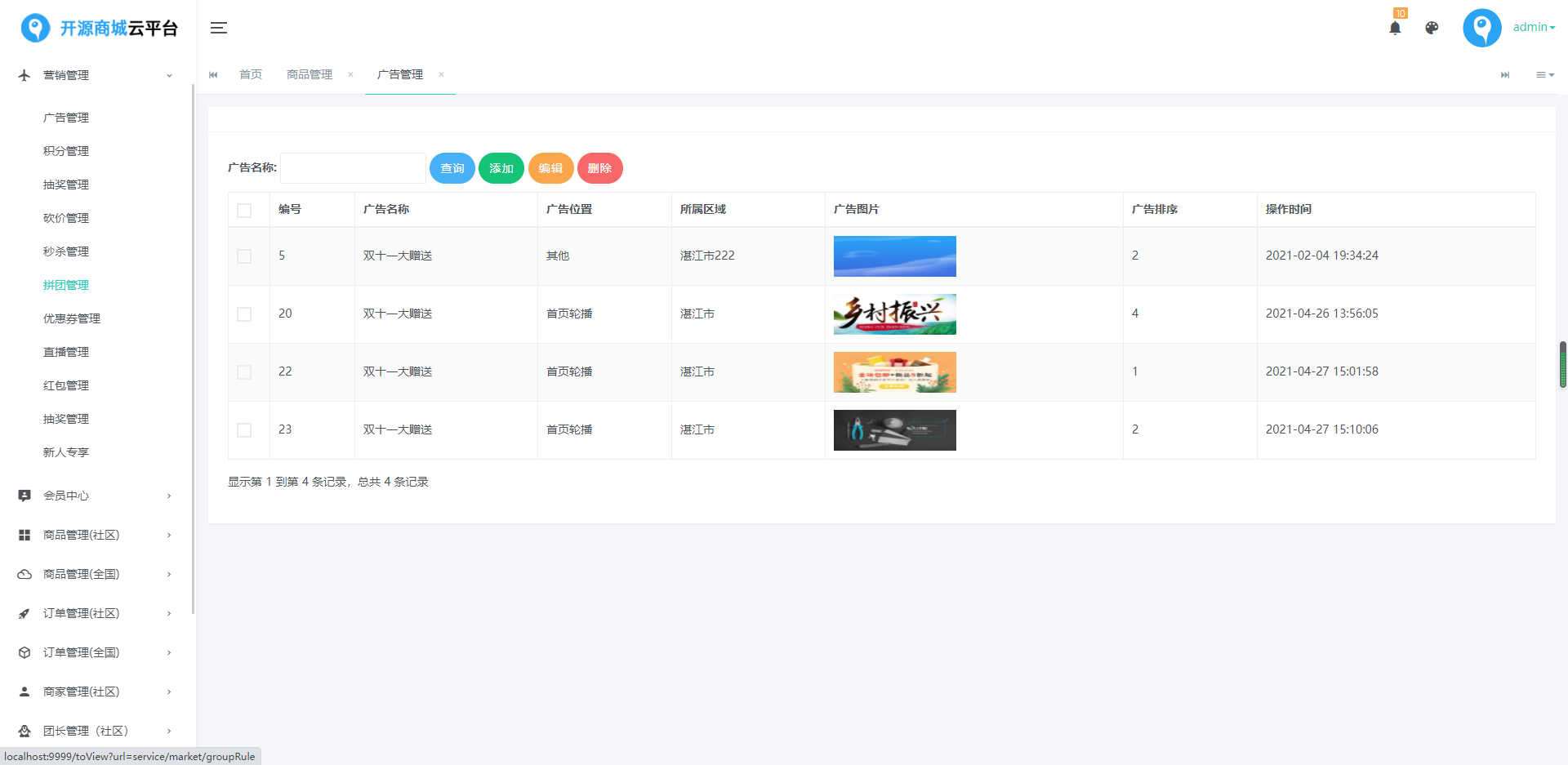
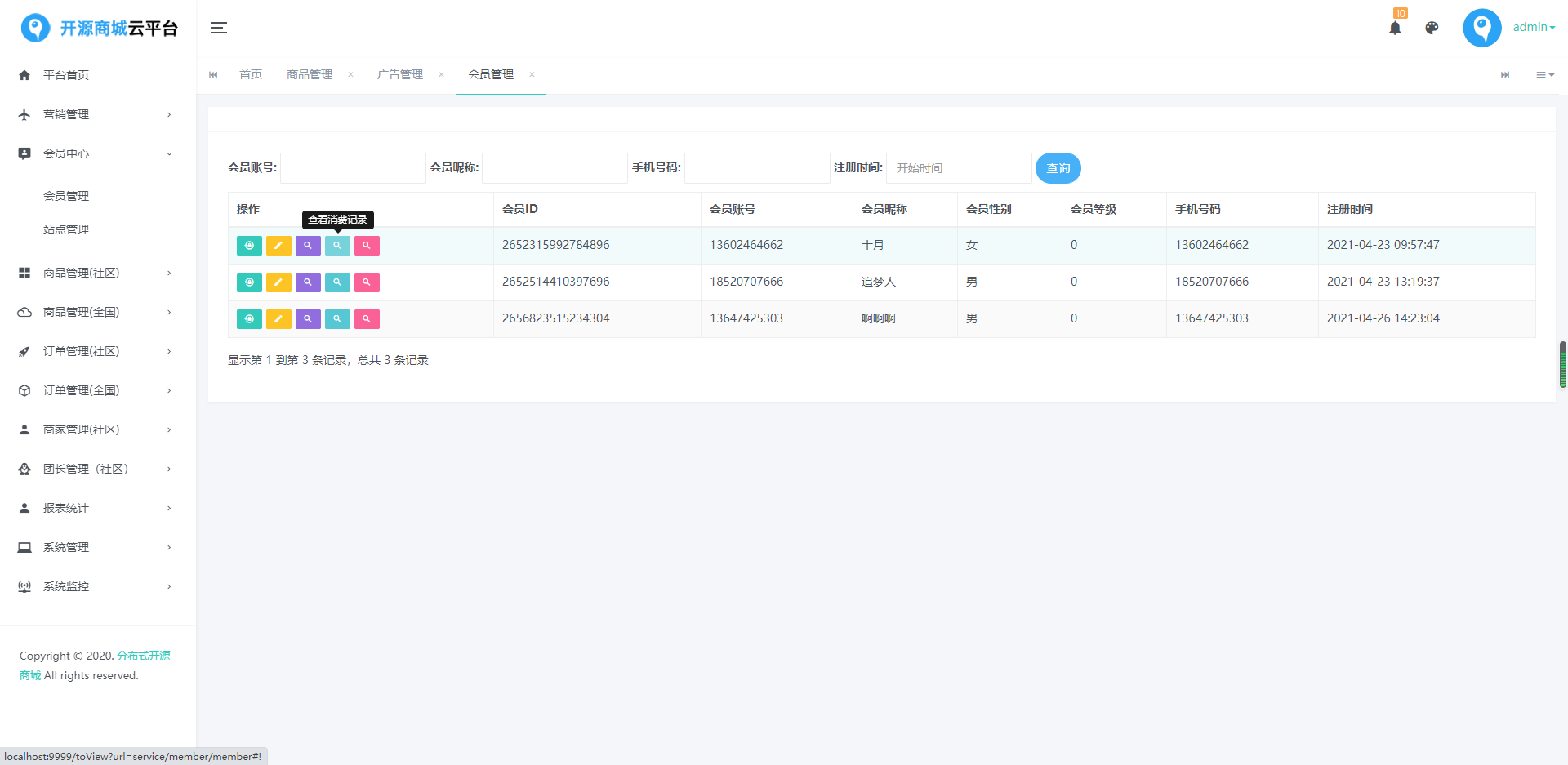
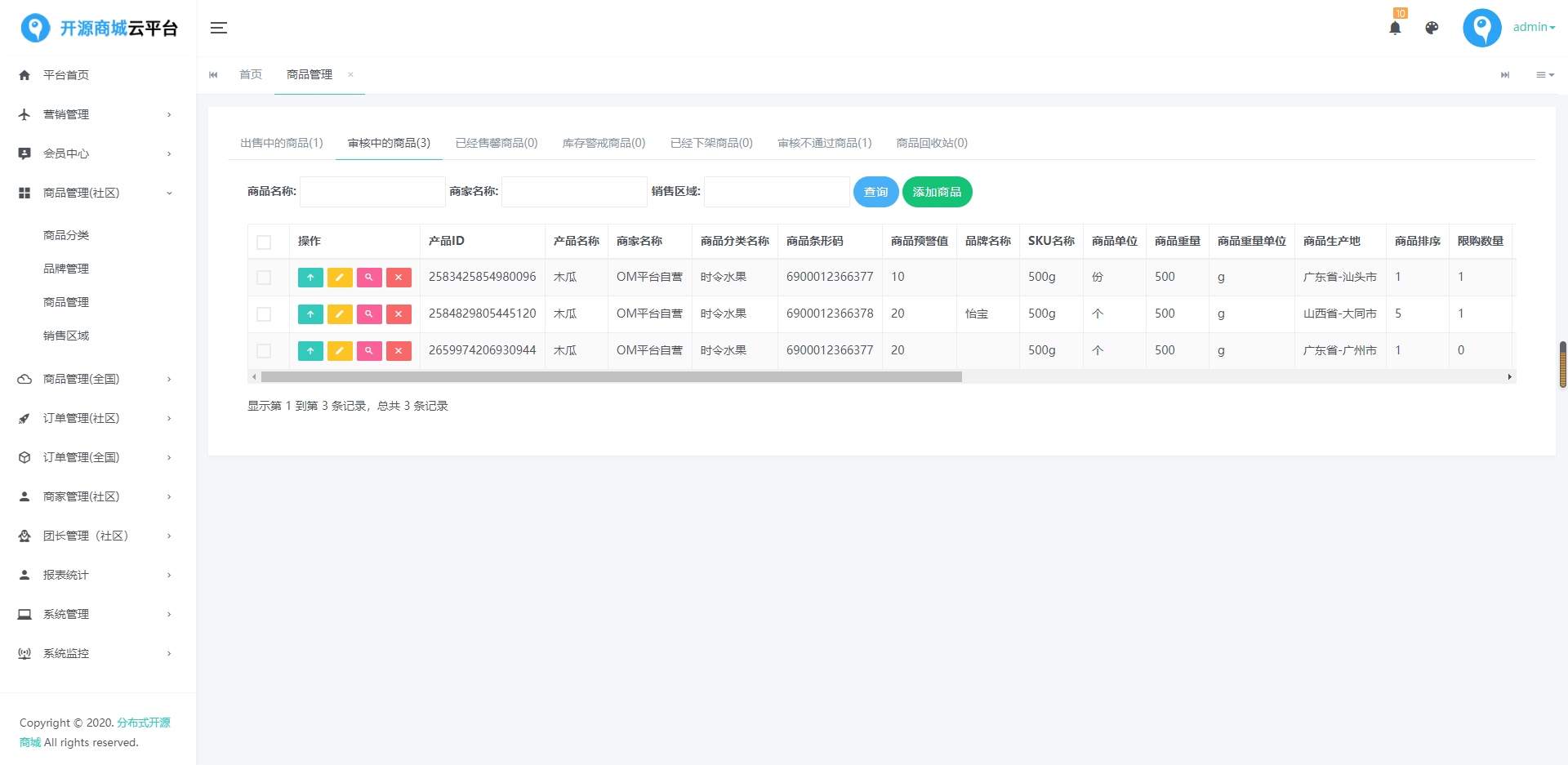
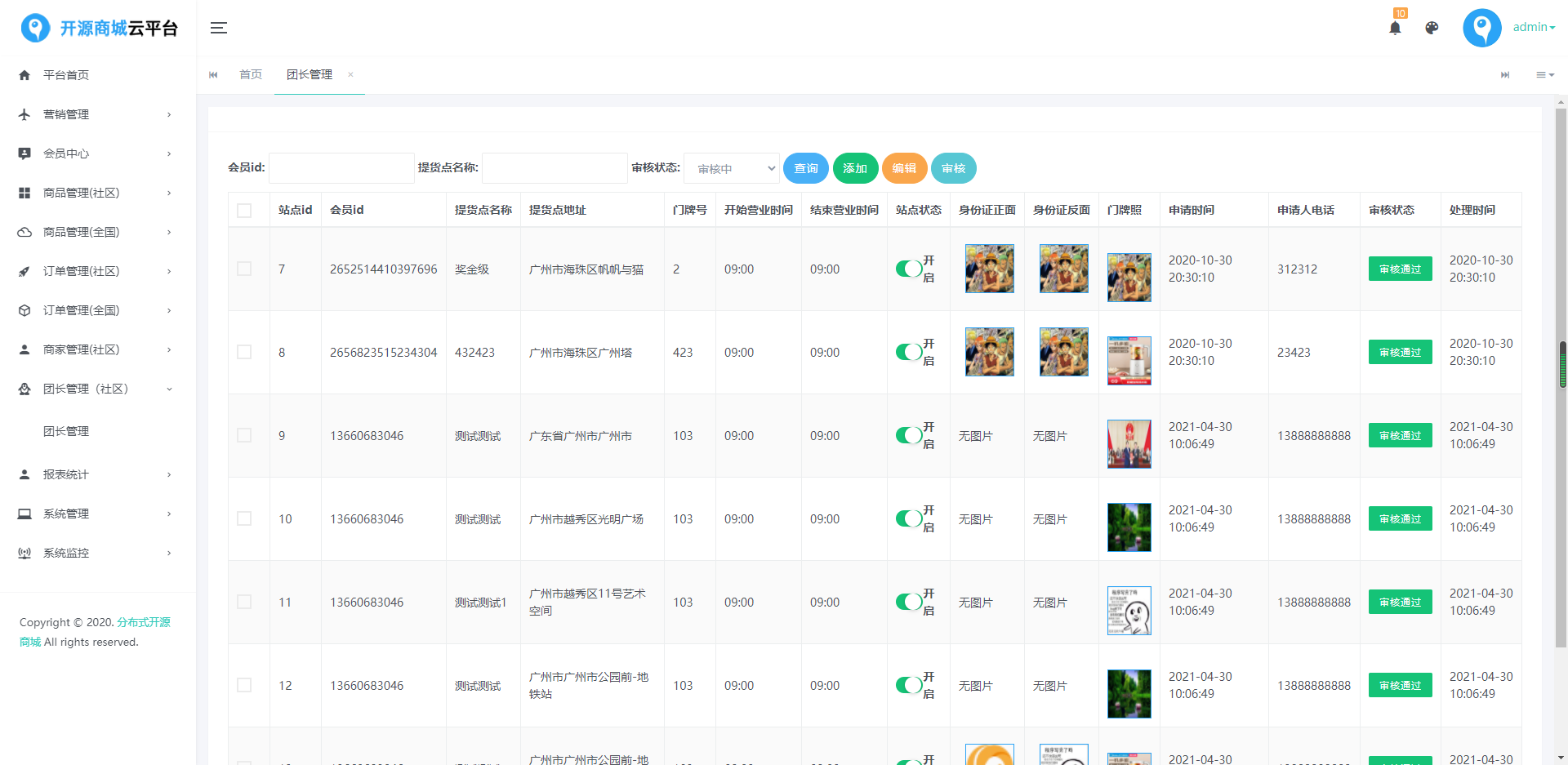
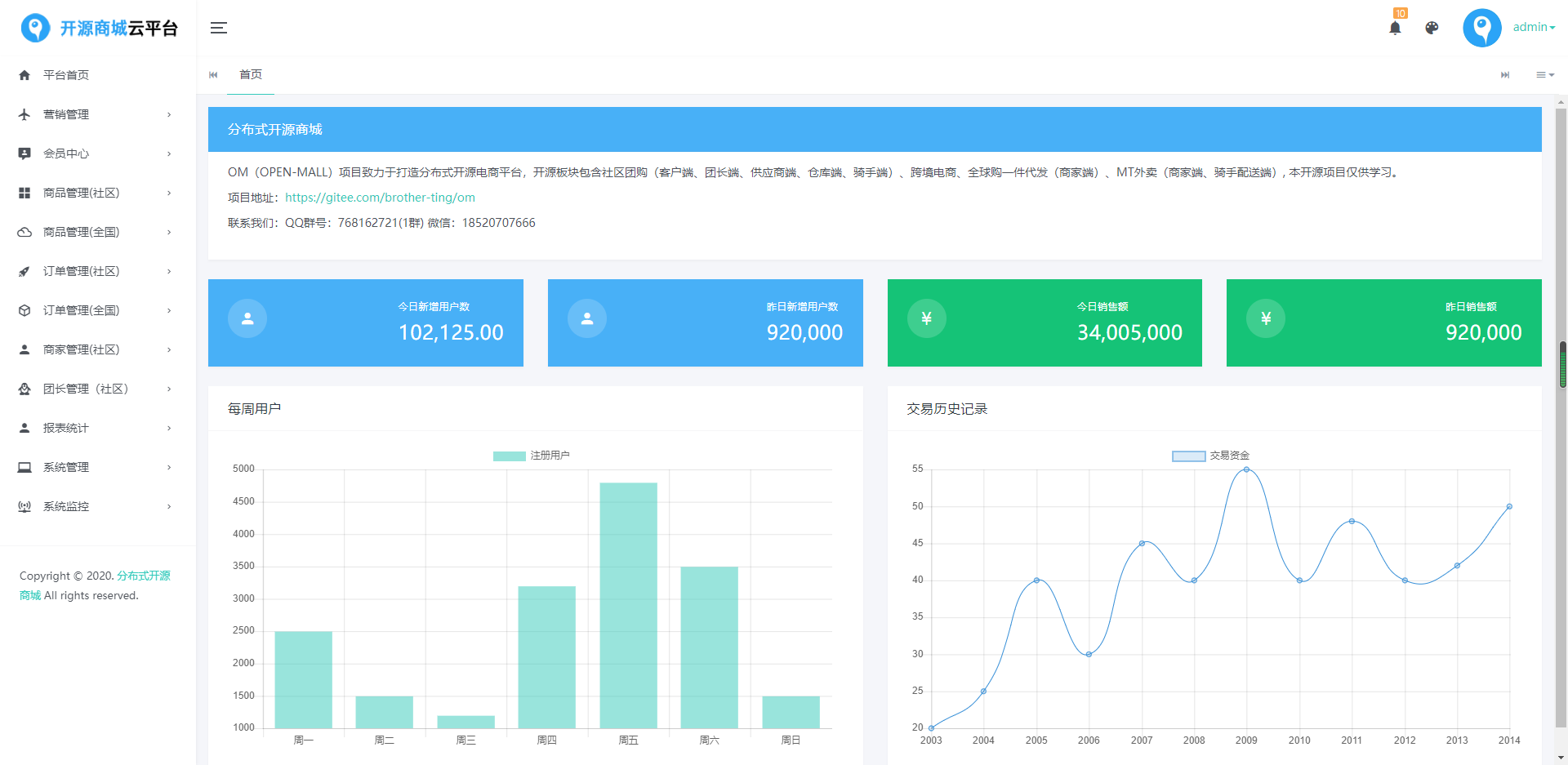
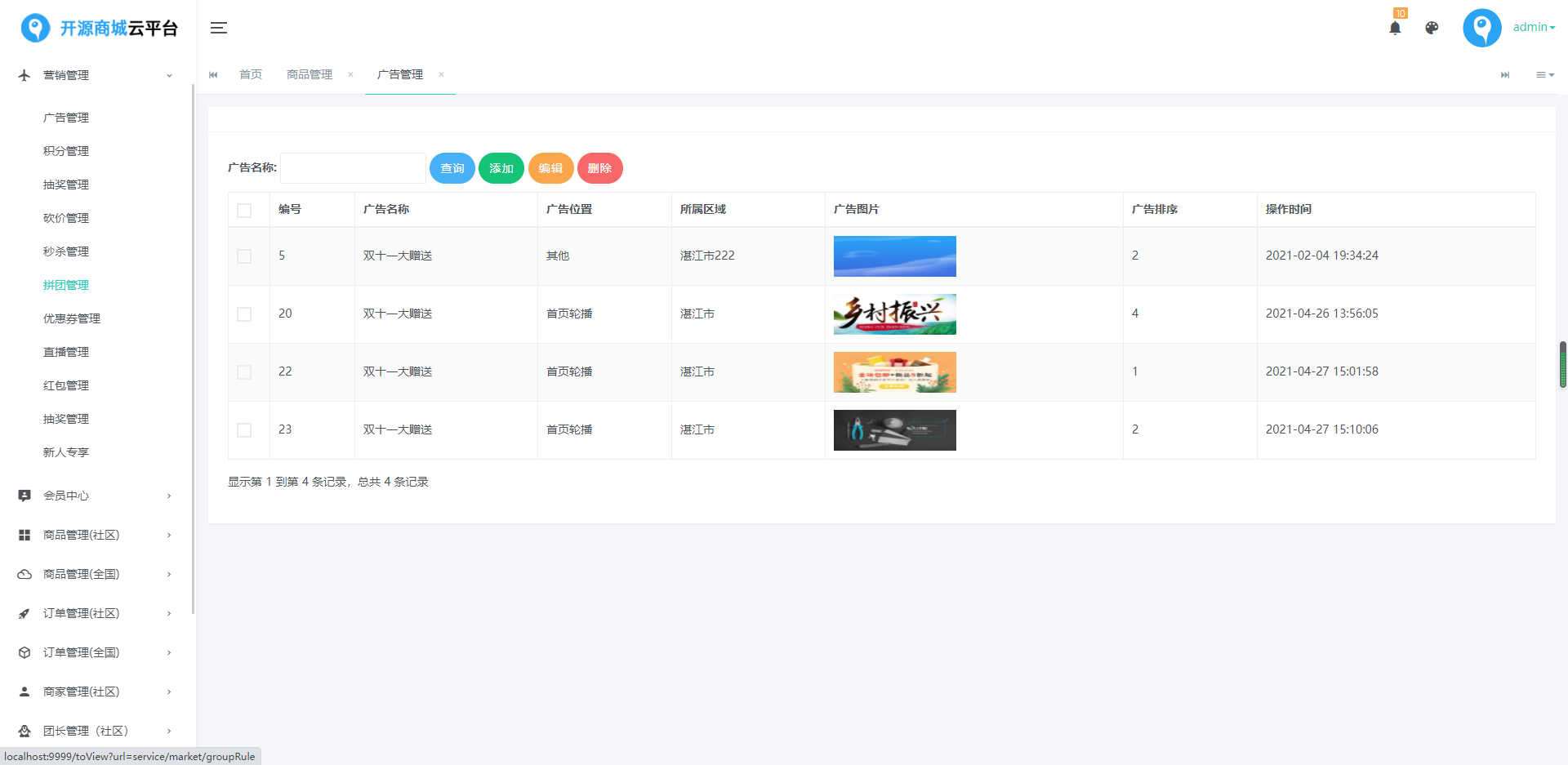
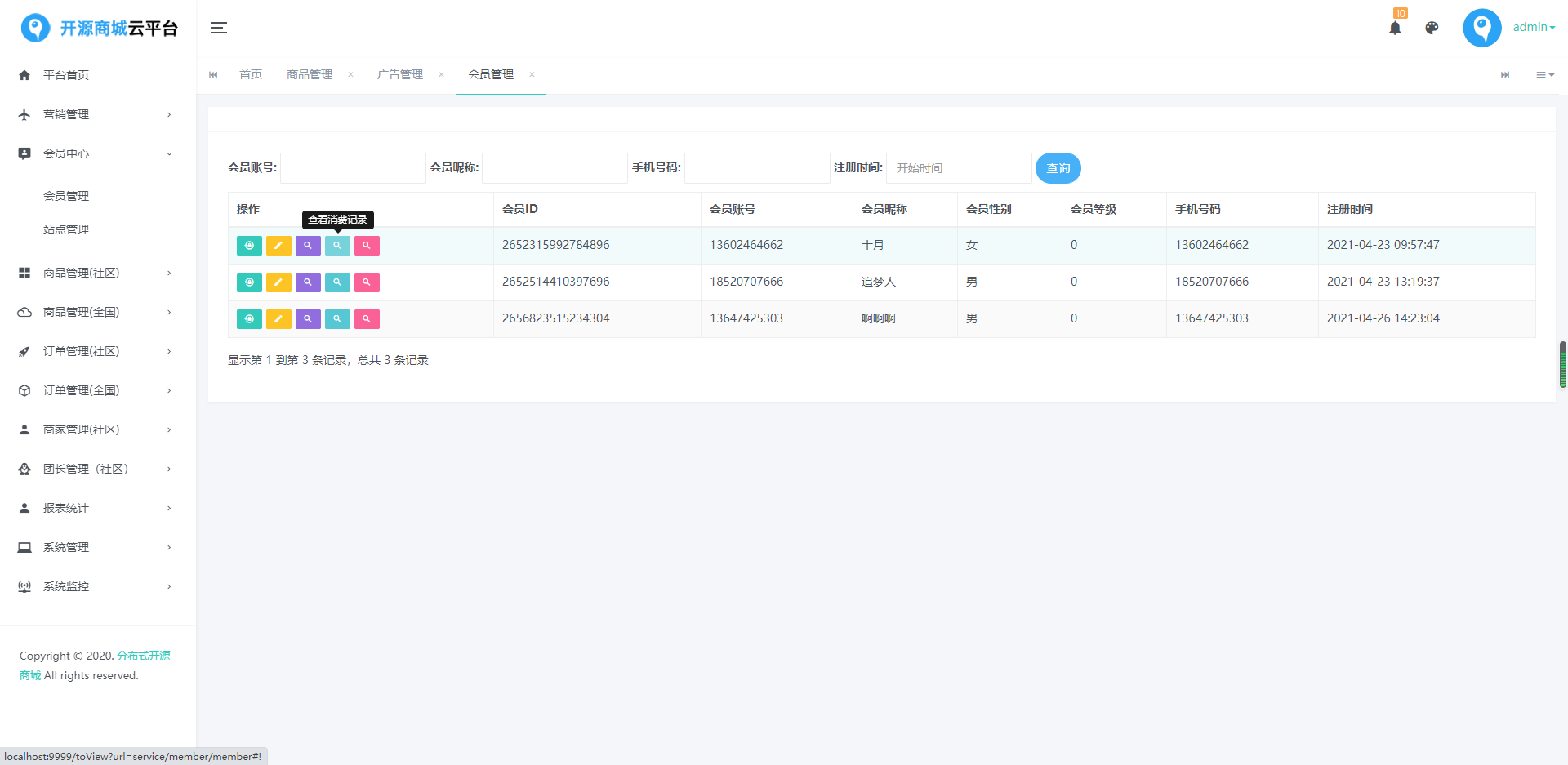
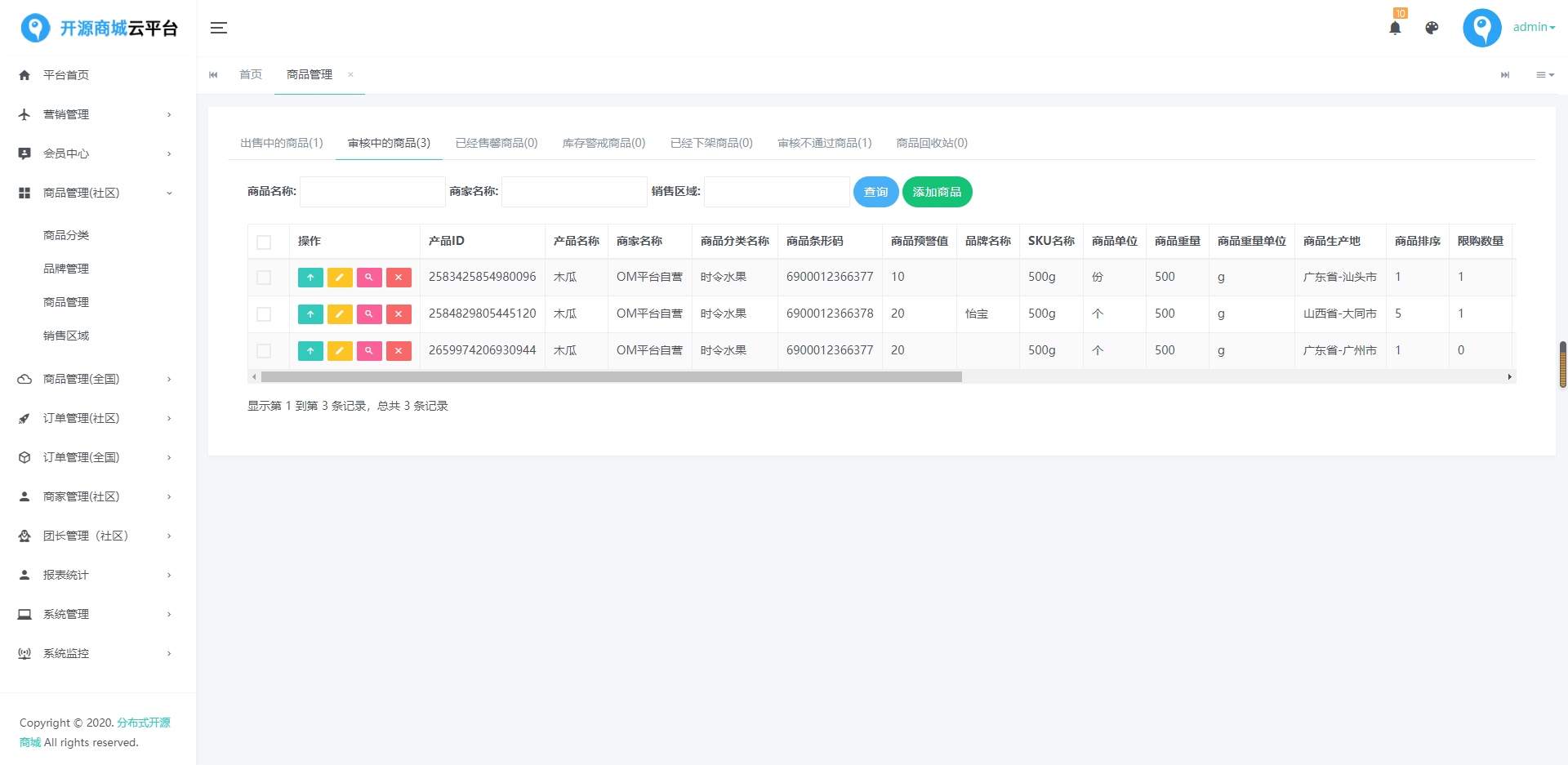
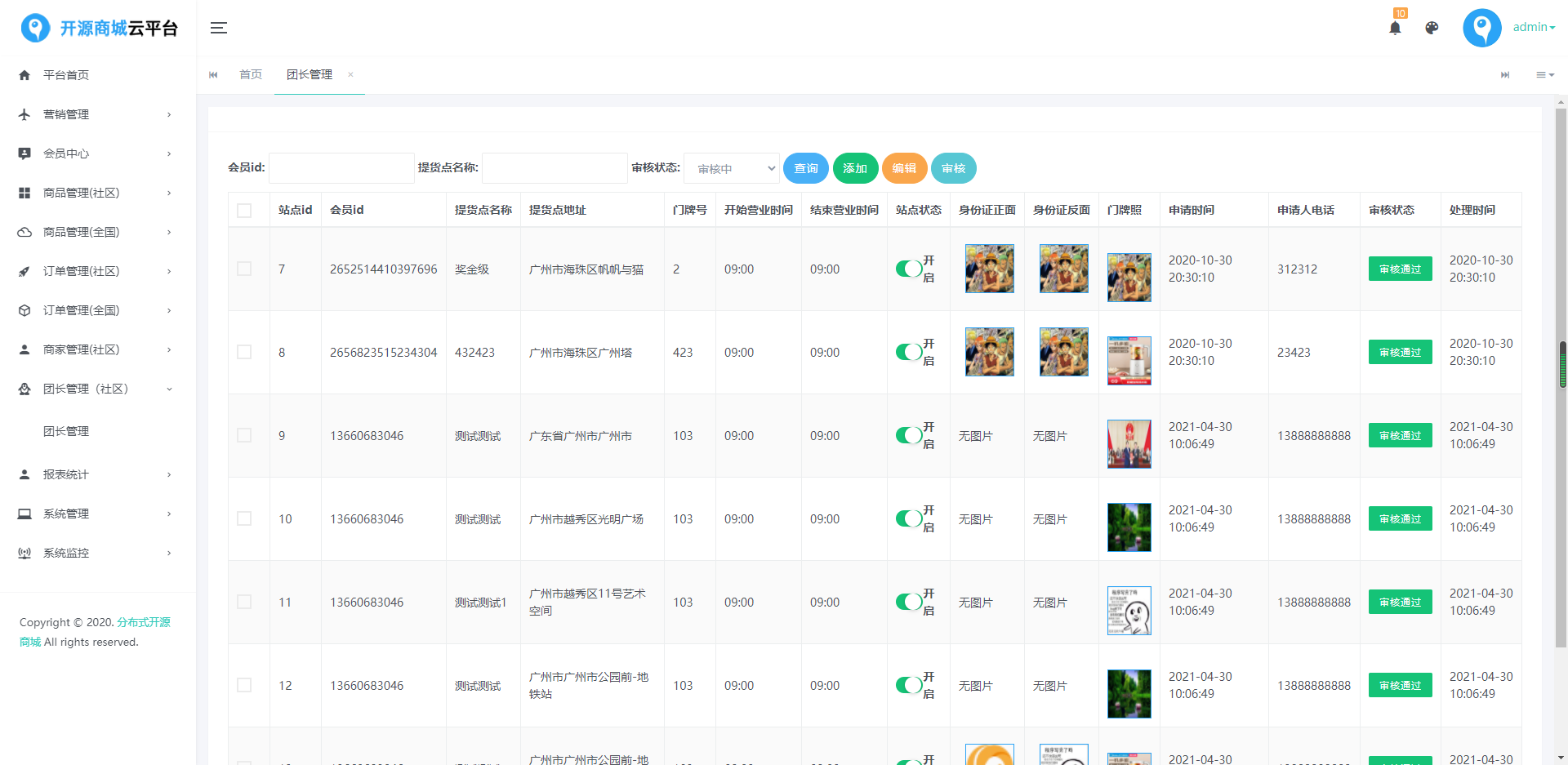
OMOM(OPEN-MALL)开源项目各大板块会在近期陆续上线、社区电商已上线、欢迎大家体验给出宝贵意见。 前言OM(OPEN-MALL)项目致力于打造分布式开源电商平台,开源板块包含社区团购(客户端、团长端、供应商端、仓库端、骑手端)、跨境电商、全球购一件代发(商家端)、MT外卖(商家端、骑手配送端), 本开源项目仅供学习,代码会陆续开放出来给大家,商业版需要授权。 项目文档项目介绍OM(OPEN-MALL)项目是分布式开源电商平台,包括前台商城平台及后台管理系统,前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。 项目演示商城管理平台演示图: 





社区团购项目演示地址: 团长端项目演示地址: 商家端 前端项目mall-app-bussisess 预计8月初上线 项目演示地址:XXX 骑手端前端项目mall-app-web地址:敬请期待...... 项目演示地址:XXX 跨境电商前端项目mall-app-web地址:敬请期待...... 项目演示地址:XXX 全球购一件代发项目演示地址: MT外卖前端项目mall-app-web地址:敬请期待...... 项目演示地址:XXX 项目结构<!--模块化--><modules> <module>mall-common</module> --> 公共代码块 <module>mall-gateway</module> --> 网关微服务 <module>mall-pay</module> --> 支付微服务 <module>mall-report</module> --> 报表统计微服务 <module>mall-oss</module> --> 文件存储对象微服务 <module>mall-order</module> --> 订单微服务 <module>mall-generator</module> --> 自动生成代码 <module>mall-cart</module> --> 购物车微服务 <module>mall-member</module> --> 会员微服务 <module>mall-job</module> --> 分布式任务微服务 <module>mall-business</module> --> 商家微服务 <module>mall-goods</module> --> 商品微服务 <module>mall-auth</module> --> 登录、注册验证授权微服务 <module>mall-erp</module> --> 仓库管理微服务 <module>mall-platform</module> --> 平台管理微服务 <module>mall-search</module> --> 搜索微服务 <module>mall-market</module> --> 营销管理微服务 <module>mall-log</module> --> 日志微服务 <module>mall-sms</module> --> 短信、邮件微服务</modules> 技术选型后端技术前端技术架构图系统架构图
环境搭建开发工具开发环境搭建步骤- 1.先搭建Nacos
- 参考nacos.md文档操作即可
- nacos配置文件(注:上传项目空间有限进群联系管理员获取相关资料)
Contact-Me技术QQ技术群:  一群:768162721(已满) (进群前,请在网页右上角点star) 一群:768162721(已满) (进群前,请在网页右上角点star)
 二群:344976175(未满)(进群前,请在网页右上角点star) 二群:344976175(未满)(进群前,请在网页右上角点star)
商务合作微信: 商务合作微信: (加此微信请备注--意图) 捐赠作者
许可证Apache License 2.0 Copyright (c) 2018-2020 zero2oneit  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信
















 一群:768162721(已满) (进群前,请在网页右上角点star)
一群:768162721(已满) (进群前,请在网页右上角点star) 二群:344976175(未满)(进群前,请在网页右上角点star)
二群:344976175(未满)(进群前,请在网页右上角点star)









请发表评论