开源软件名称:EFColorPicker
开源软件地址:https://gitee.com/eyrefree/EFColorPicker
开源软件介绍:

          EFColorPicker 是一个纯 Swift 的轻量级 iOS 颜色选择器,受 MSColorPicker 启发。 English Introduction
概述iOS 颜色选择器组件,它能够让用户选择自定义颜色,关键特性如下: - 支持 iPhone 和 iPad
- 自适应的用户界面
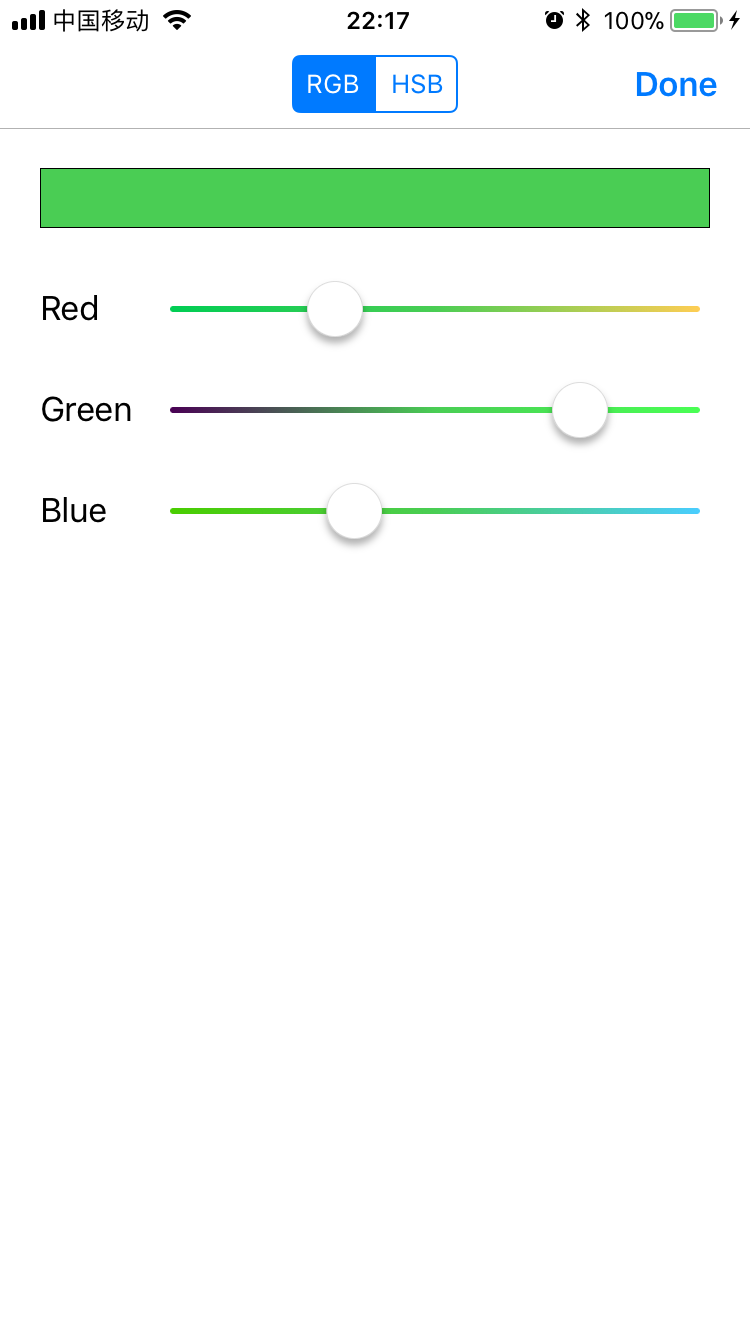
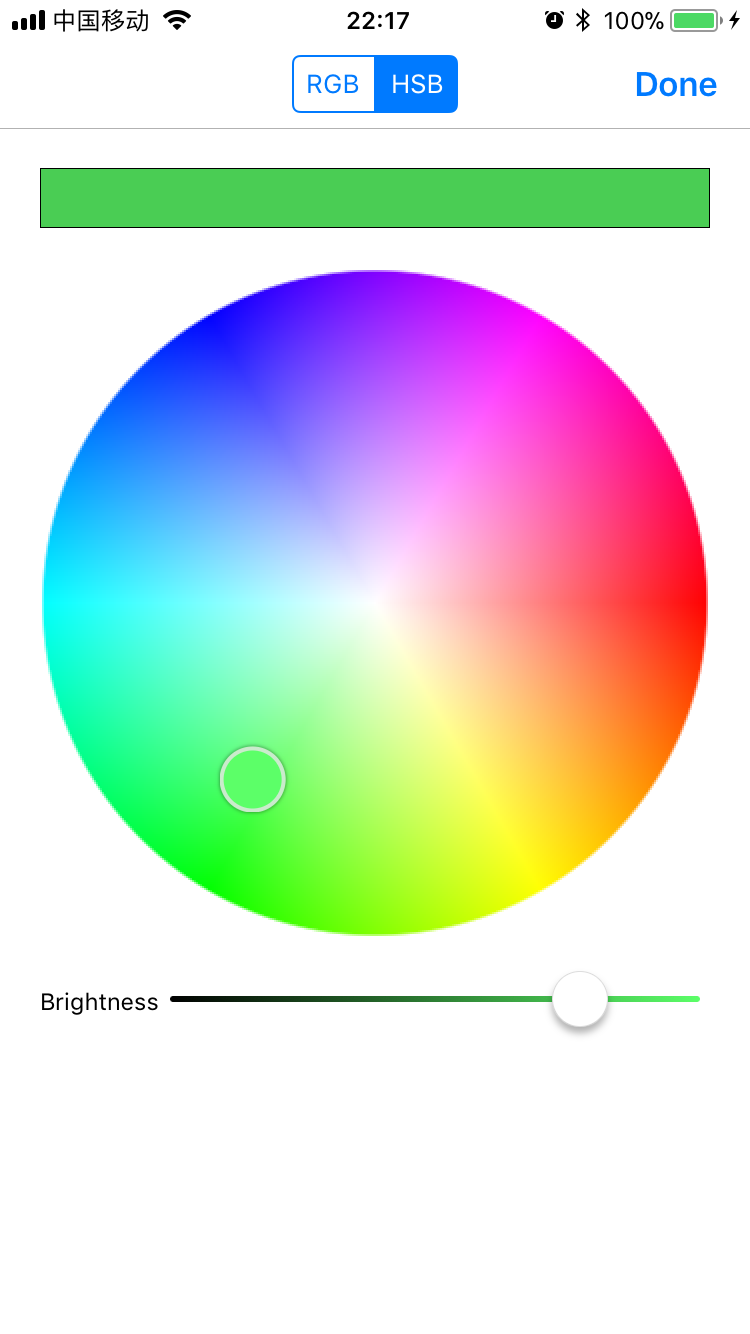
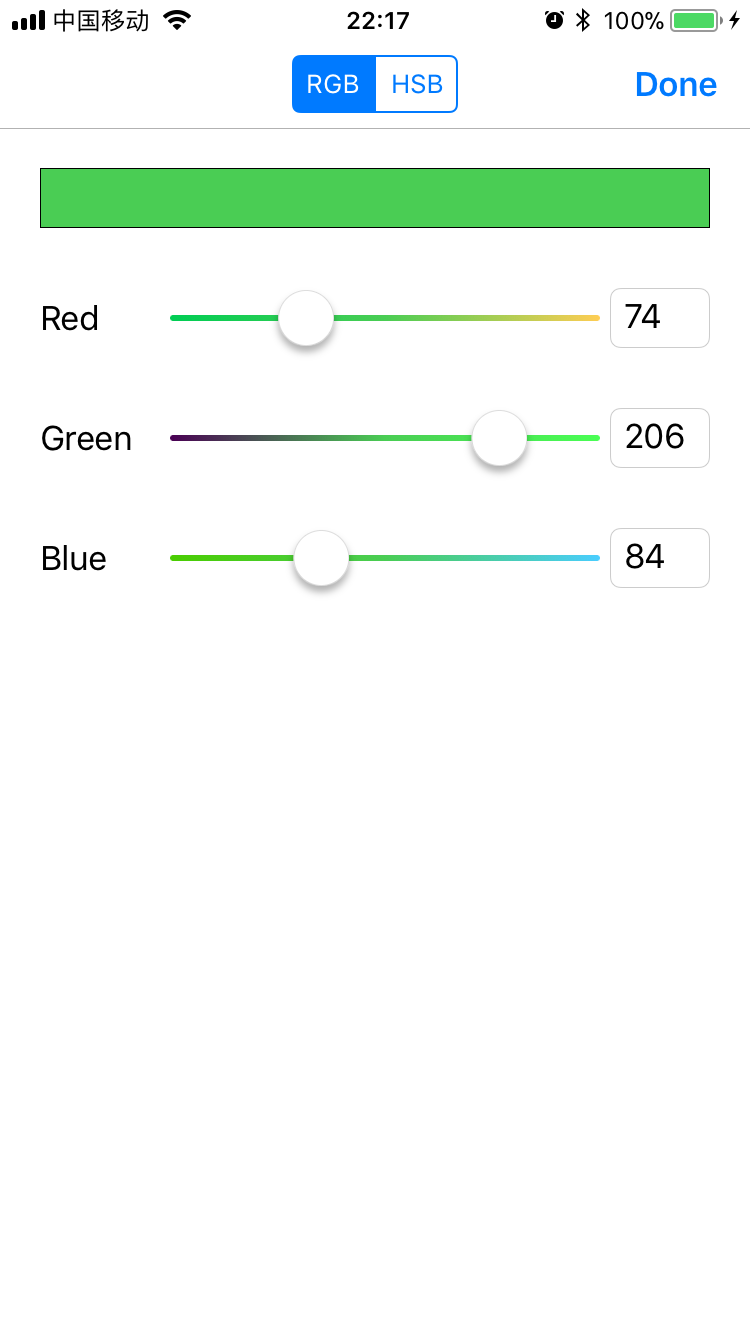
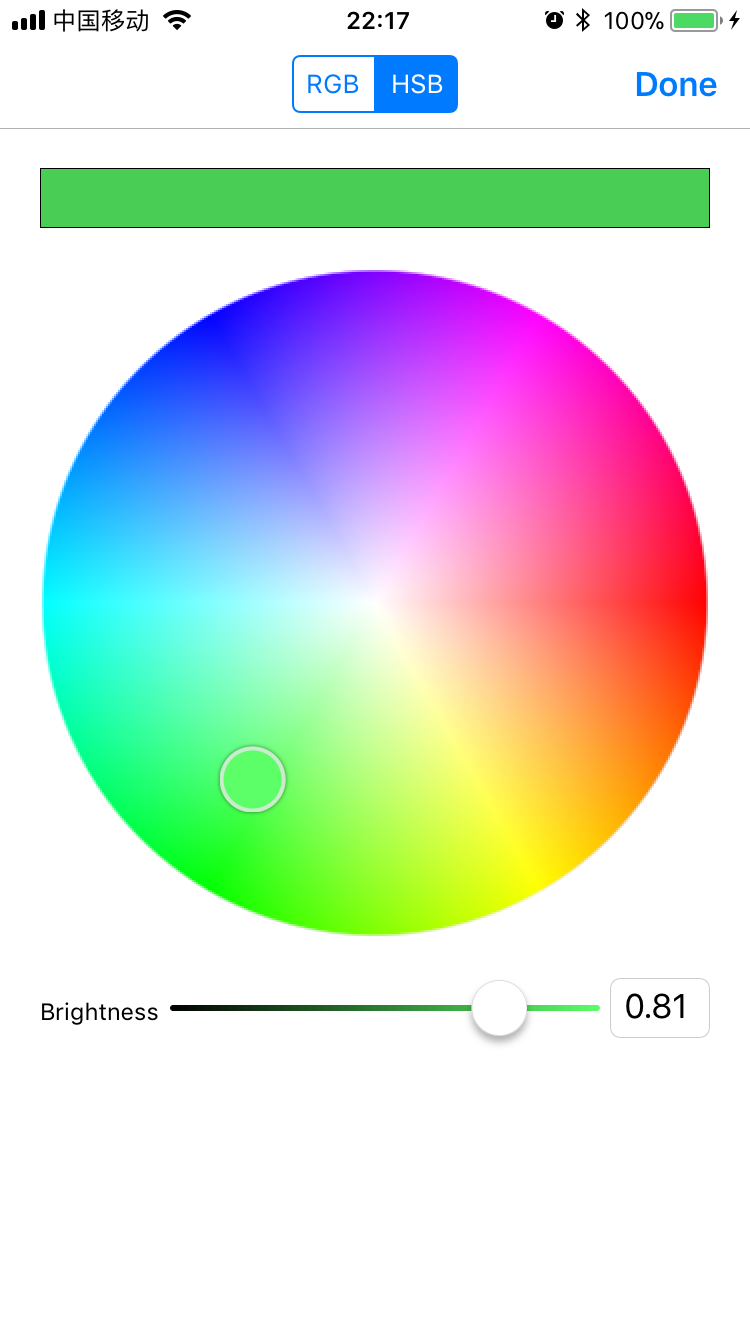
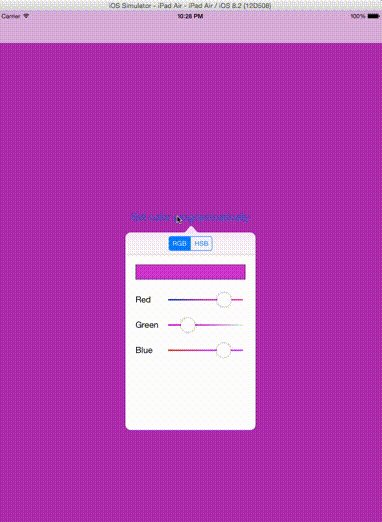
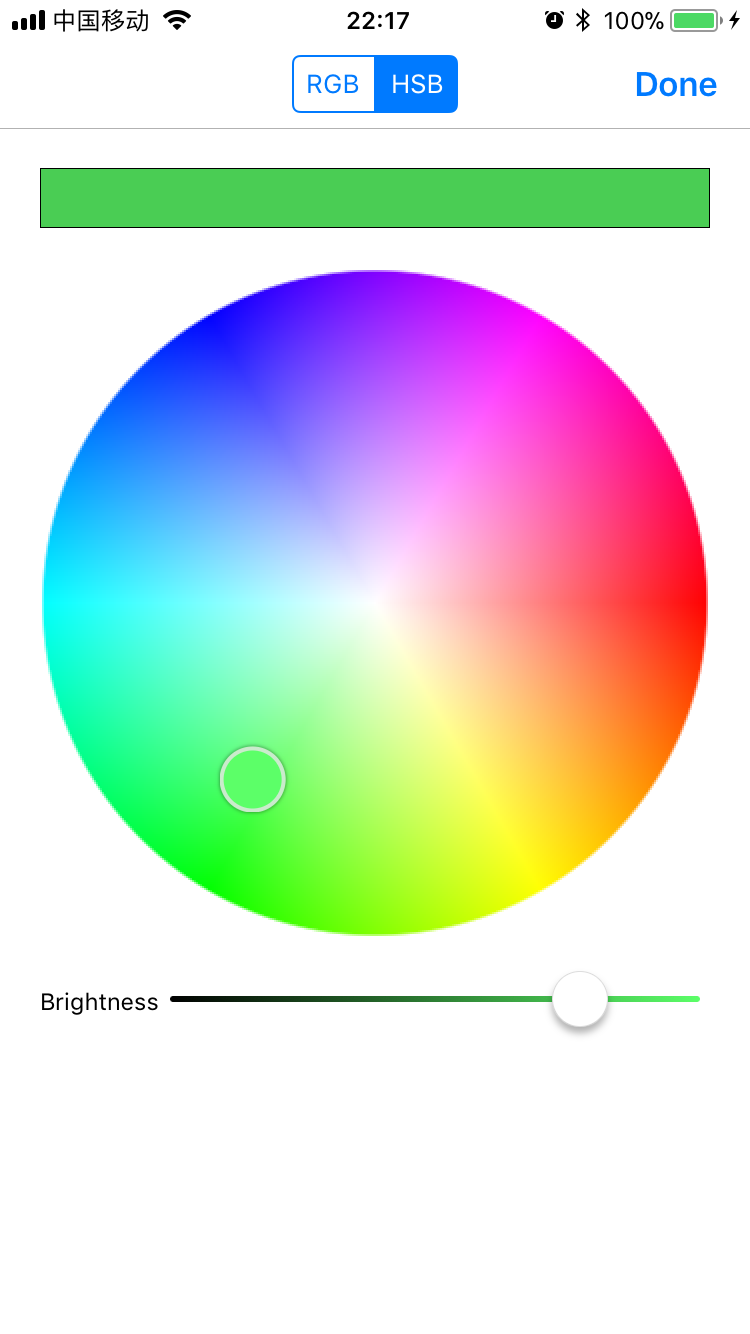
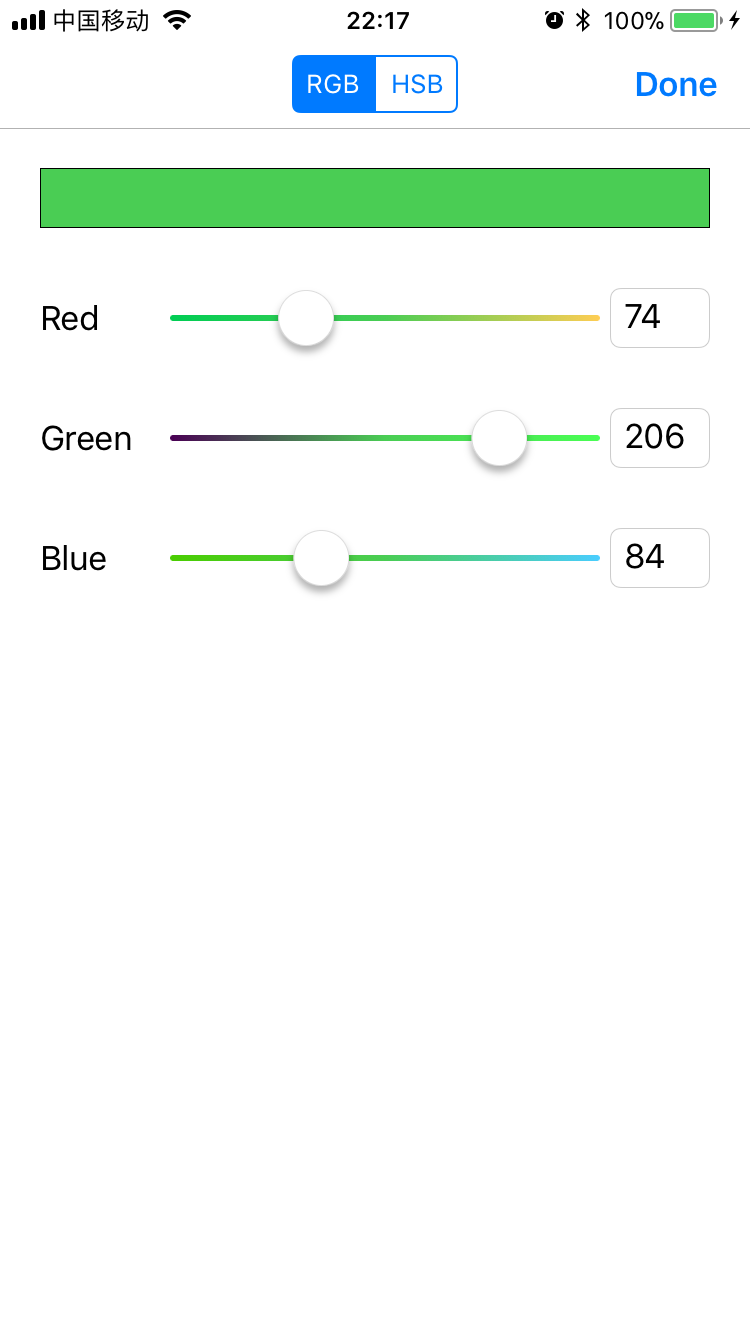
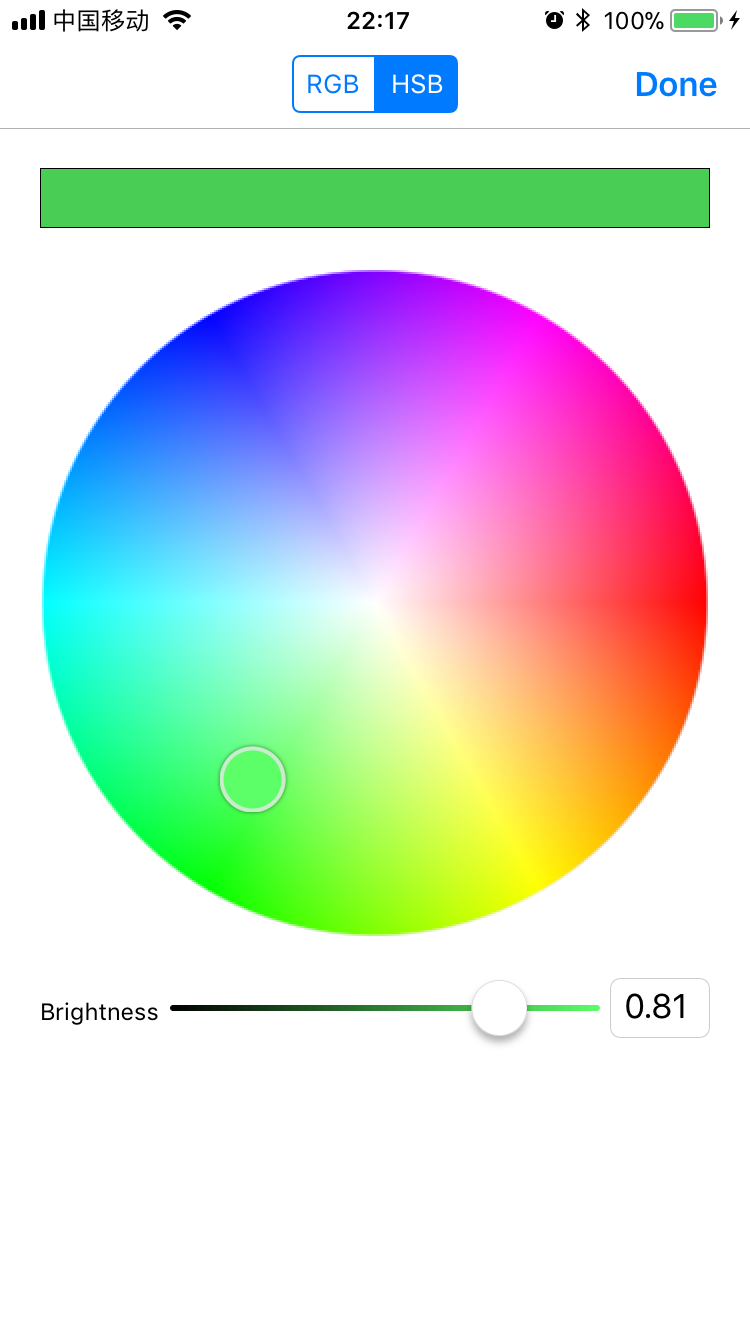
- 支持 RGB 和 HSB 两种颜色模式
- 比较完善的文档和注释
- 支持 iOS 8.0 (iPhone & iPad) 及更高版本
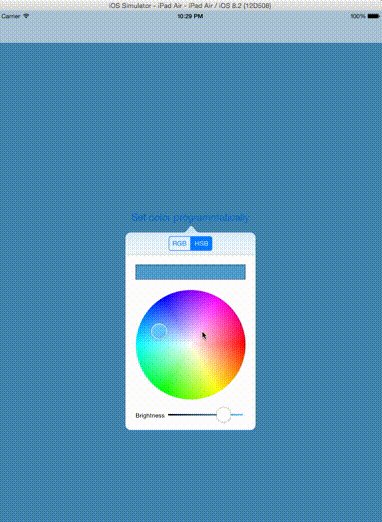
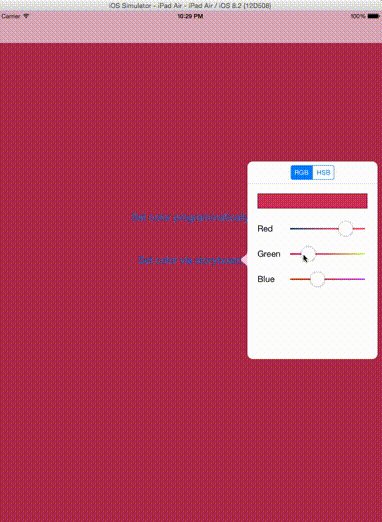
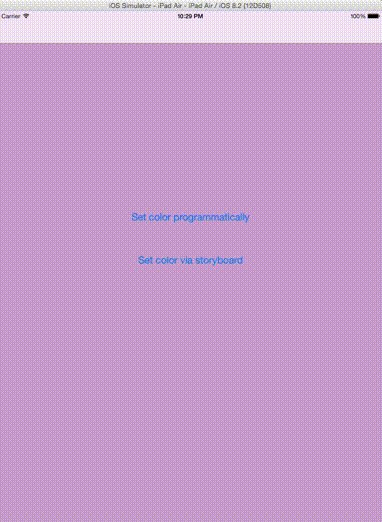
预览示例- 利用
git clone 命令下载本仓库; - 利用 cd 命令切换到 Example 目录下,执行
pod install 命令; - 随后打开
EFColorPicker.xcworkspace 编译即可。
或执行以下命令: git clone [email protected]:EFPrefix/EFColorPicker.git; cd EFColorPicker/Example; pod install; open EFColorPicker.xcworkspace 环境- iOS 8.0+
- Xcode 10.1+
- Swift 4.2+
- CocoaPods 1.6.0.beta.2+
安装EFColorPicker 可以通过 CocoaPods 进行获取。只需要在你的 Podfile 中添加如下代码就能实现引入: 使用- 首先,需要导入 EFColorPicker 库:
- 接下来,可以通过纯代码调用:
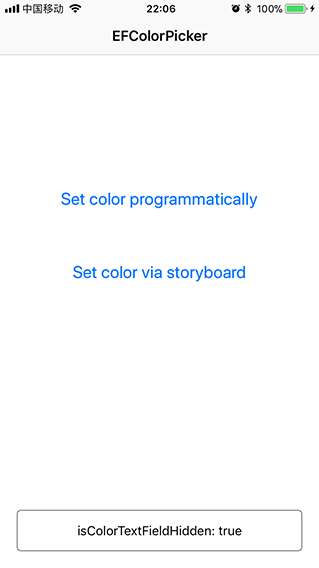
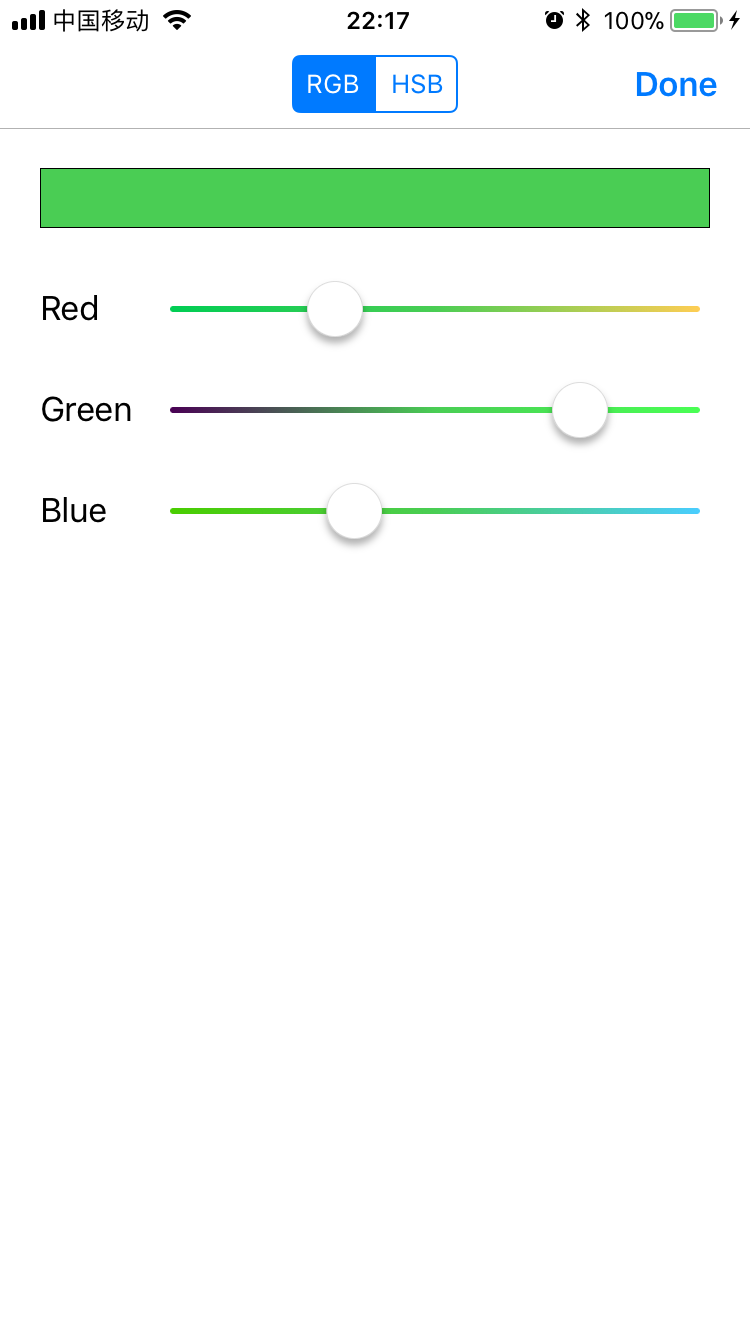
let colorSelectionController = EFColorSelectionViewController()let navCtrl = UINavigationController(rootViewController: colorSelectionController)navCtrl.navigationBar.backgroundColor = UIColor.whitenavCtrl.navigationBar.isTranslucent = falsenavCtrl.modalPresentationStyle = UIModalPresentationStyle.popovernavCtrl.popoverPresentationController?.delegate = selfnavCtrl.popoverPresentationController?.sourceView = sendernavCtrl.popoverPresentationController?.sourceRect = sender.boundsnavCtrl.preferredContentSize = colorSelectionController.view.systemLayoutSizeFitting( UILayoutFittingCompressedSize)colorSelectionController.delegate = selfcolorSelectionController.color = self.view.backgroundColor ?? UIColor.whiteif UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass { let doneBtn: UIBarButtonItem = UIBarButtonItem( title: NSLocalizedString("Done", comment: ""), style: UIBarButtonItemStyle.done, target: self, action: #selector(ef_dismissViewController(sender:)) ) colorSelectionController.navigationItem.rightBarButtonItem = doneBtn}self.present(navCtrl, animated: true, completion: nil)也可以通过 Storyboard 调用: if "showPopover" == segue.identifier { guard let destNav: UINavigationController = segue.destination as? UINavigationController else { return } if let size = destNav.visibleViewController?.view.systemLayoutSizeFitting(UILayoutFittingCompressedSize) { destNav.preferredContentSize = size } destNav.popoverPresentationController?.delegate = self if let colorSelectionController = destNav.visibleViewController as? EFColorSelectionViewController { colorSelectionController.delegate = self colorSelectionController.color = self.view.backgroundColor ?? UIColor.white if UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass { let doneBtn: UIBarButtonItem = UIBarButtonItem( title: NSLocalizedString("Done", comment: ""), style: UIBarButtonItemStyle.done, target: self, action: #selector(ef_dismissViewController(sender:)) ) colorSelectionController.navigationItem.rightBarButtonItem = doneBtn } }}你可以通过修改 EFColorSelectionViewController 的 isColorTextFieldHidden 属性来控制颜色编辑框的可见性,效果如下: | isColorTextFieldHidden: true | | isColorTextFieldHidden: false | |
|---|
 |  |  |  |
具体可参考示例程序。 - 最后,不要忘记调用的 ViewController 需要继承 EFColorSelectionViewControllerDelegate 来及时获取颜色的变化:
// MARK:- EFColorSelectionViewControllerDelegatefunc colorViewController(colorViewCntroller: EFColorSelectionViewController, didChangeColor color: UIColor) { self.view.backgroundColor = color // TODO: You can do something here when color changed. print("New color: " + color.debugDescription)}备注EFColorPicker 的第一个版本从 MSColorPicker 转换而来,在此对 MSColorPicker 的作者 sgl0v 表示感谢! 作者EyreFree, [email protected] 协议
EFColorPicker 基于 MIT 协议进行分发和使用,更多信息参见协议文件。  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信































请发表评论