开源软件名称:admin-antd-vue
开源软件地址:https://gitee.com/lqsong/admin-antd-vue
开源软件介绍:
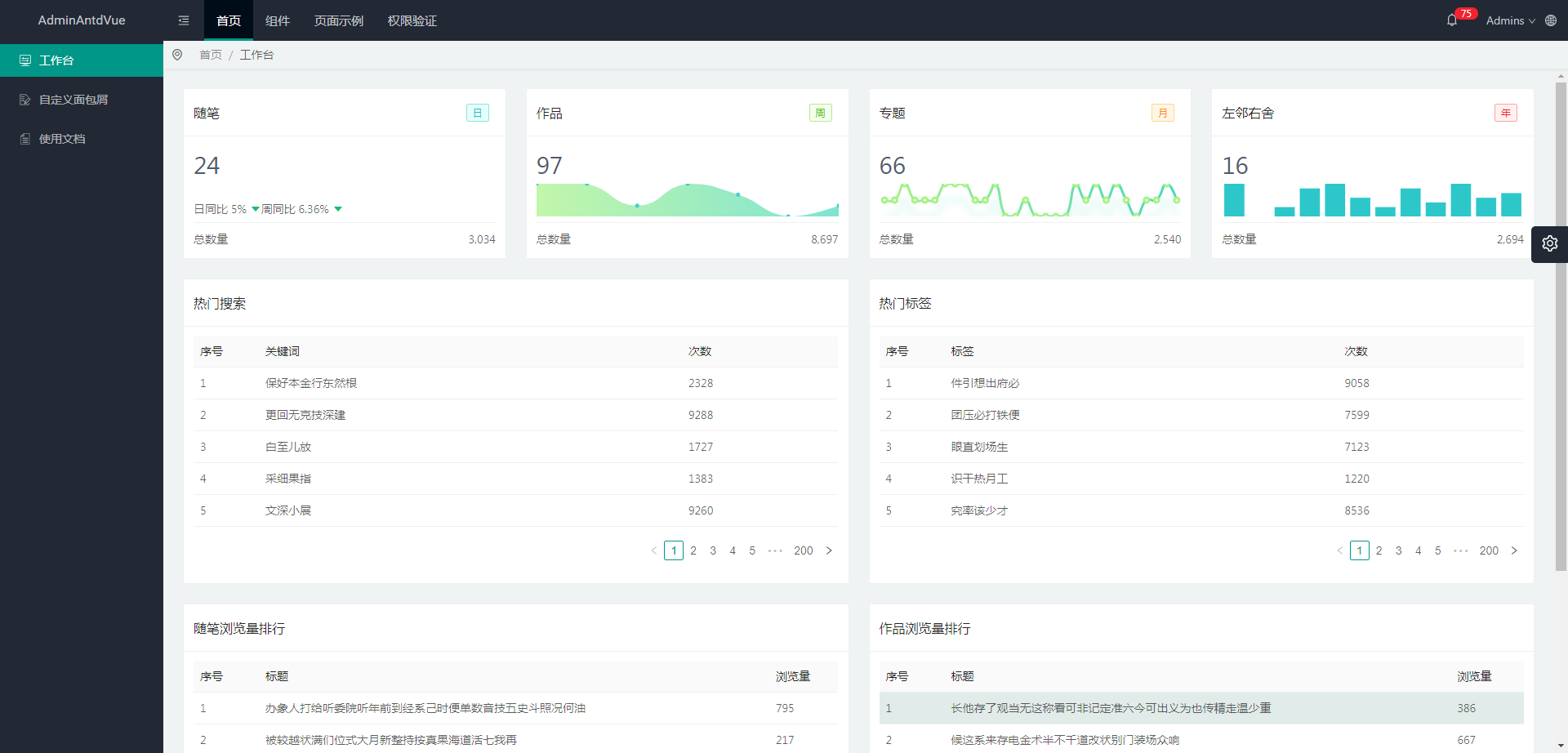
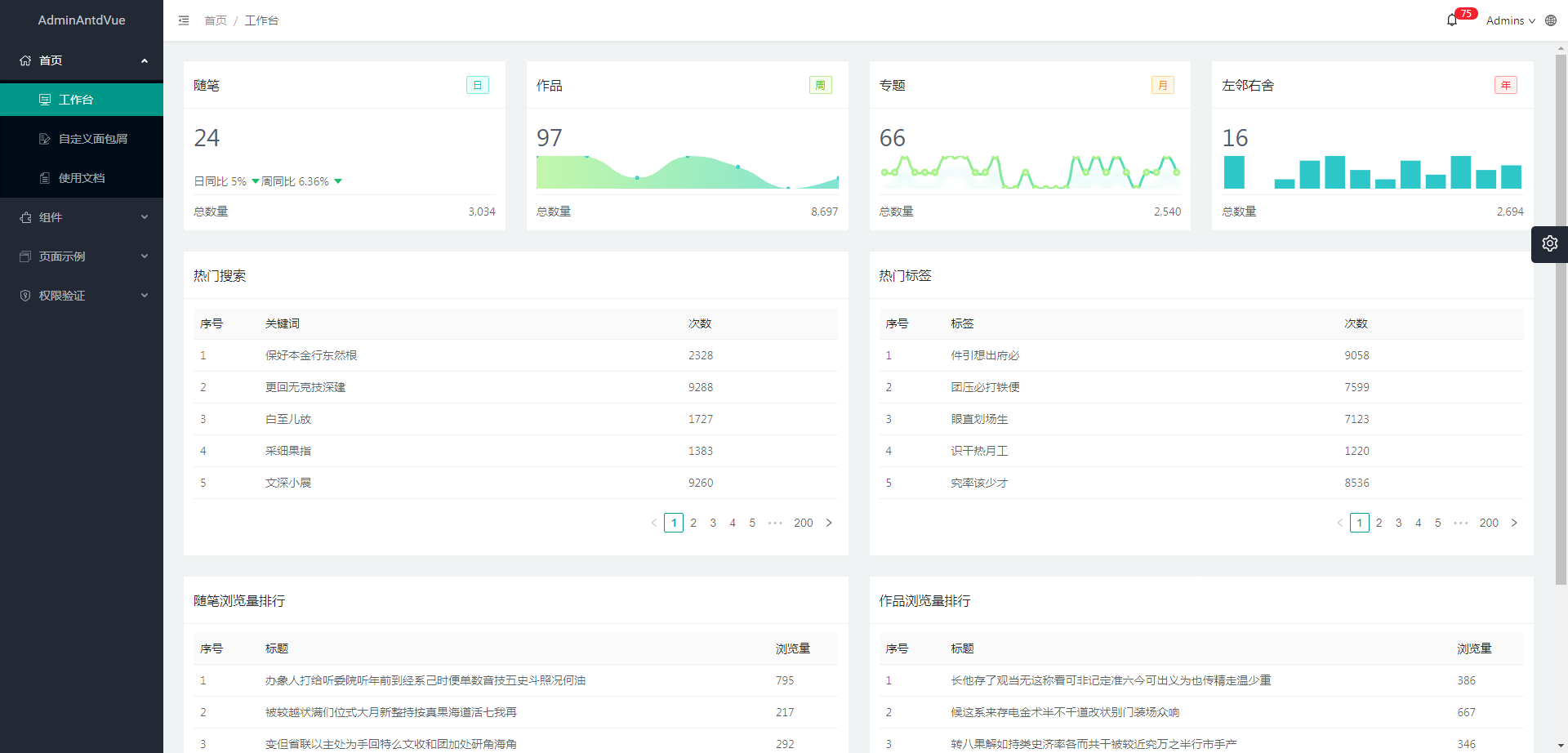
admin-antd-vue此分支是 Webpack + Vue3.x + antd 版本 , Vite 版本请查看 vite (分支)(github、gitee) Demo注意:Demo 用的是在线mock服务,不稳定,若在线登录不了pull到本地可直接运行查看demo Vue3实战案例使用文档后台前端解决方案列表功能- 登录 / 注销 / 注册- 权限验证 - 页面权限 - 按钮操作 - 权限配置- 全局功能 - 国际化多语言 - 动态顶级菜单(支持设置是否启用) - 动态侧边栏(支持多级路由嵌套) - 动态面包屑(支持自定义配置) - Svg Sprite 图标 - Mock 数据- 综合实例 - 引导页 - 组件示例 - 编辑器 - CKEditor - tui-editor - 图标 - IconSvg - IconFont - 页面示例 - 列表页面 - 标准列表 - 表格列表 - 高度自适应表格 - 搜索列表 - 表单页面 - 基础表单 - 高级表单 - 详情页面 - 基础详情 - 模块详情 - 表格详情 - 权限验证 自定义配置(建议) 本地或开发模式下,不要直接修改 '.env.development'复制 '.env.development' 重命名为 ' .env.development.local' , 修改对应的参数. (建议) 生产模式下,不要直接修改 '.env.production'复制 '.env.production' 重命名为 ' .env.production.local' , 修改对应的参数. 项目设置一、Install dependencies,or 推荐使用 yarn , yarn安装与常用命令 。
二、Compiles and hot-reloads for developmentor 三、Compiles and minifies for productionor 四、精简 svg iconor 五、Run your unit testsyarn test:unit#npm run test:unit 六、Lints and fixes files捐赠如果你觉得这个项目帮助到了你,请帮助点击 Star,你也可以请作者喝咖啡表示鼓励. | ALIPAY | WECHAT |
|---|
 |  |
 |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信























请发表评论